@庫倪Qoli :每个人都难免有使用(
上海web网页设计培训)字体的疑惑,在做 Banner、海报、还是什么特有图片时候,总会用上一些特别的字体。如何快速找到你想要的那个呢,来看这个方法!
一个字,由哪些元素形成
字体包含这些元素:
英文:
1. x-Height(X 字高)
2. 大写字高
3. 字间距
4. 行距
5. 衬线与非衬线
中文(字形结构):
1. 单体
2. 上下
3. 上中下
4. 左右
5. 左中右
6. 半包围
7. 全包围
8. 品字形
中文字设计原则:
1. 平衡(黄金分割)
2. 横细竖粗
3. 上紧下松
4. 左紧右松
一般来说,字体有“衬线(宋体类)”、“非衬线(黑体类)”两个大类。
按照我的习惯,还区分为,等宽、奇异、手写、未来、创意这些类别。
建立你的字体分类活页夹
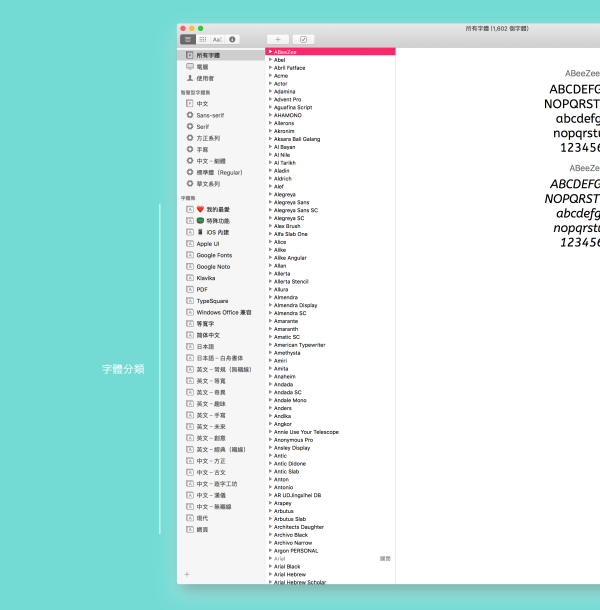
在我的字体库中,一共有 1602 个字体。但是,我从来不记得哪个名字和那个样子。我只会知道,当我启动一项(
上海web网页培训)设计任务时候,应该使用「衬线」+「细体」还会应该使用「粗体」+「无衬线」就足够了。
正如截图一样,我的字体分类。
按照使用情景而言,关键是衬线、非衬线、奇异、趣味、未来、手写。
字型与情景性格
其实,什么字体不重要,你是看中了他独有的“性格”。
衬线
衬线体在性格而言,是一种典雅、端庄的英国女士。
从它的尾巴的装饰,到柔滑的线条,其中不断透露着,这是一个上了年纪的威士忌一样。
因此,衬线体很合适于用在古典、优雅、女性、复古等这些情景之中。
无论粗体衬线还是细体衬线,优雅是改变不了的。
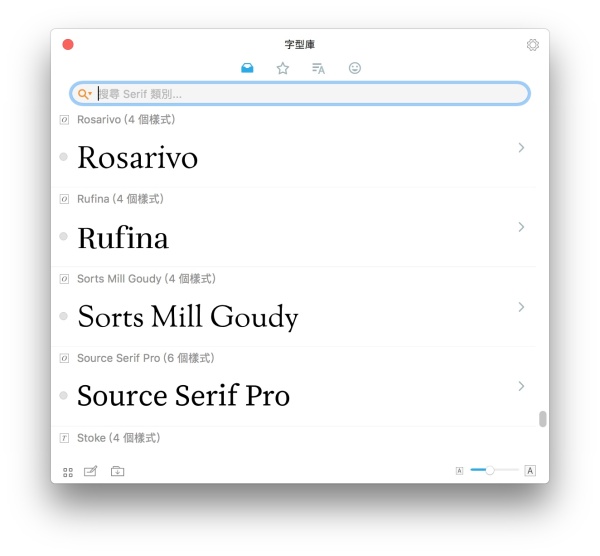
无衬线体
无衬线体是近代字体。
无衬线体最大的代表作就是「Helvetica」基本而言,好像在哪里都能随处看到这个字体。
我认为无衬线体代表了现代、未来、以及简约的北欧风格。特别合适于希望表现极简风格。
奇异
或许你会很好奇,为什么我这里的分类,会存在一个「奇异」的一个类别。
趣味
趣味在我这里的定义为,可能表现为特别森林、消防、带有儿童气息。
就以刚才的一个图片,我替换了一个字体,就马上从感觉就发生了变化。
手写
我相信这个最不用解释了。就是看起来好像手写一样。
手写的情景一般不用而言,就是一般书信、想表现为亲切感、或者权威感觉,还是孩童的感觉。根据不同的(
上海web网页设计培训)手写体,有不同的效果。
等宽
差点忘记介绍这个等宽字体。等宽字体故名思议,就是宽度是相等的。
主要应用在代码编辑器之中。
等宽字体在创造时候更加注重其功能性。
注意
另外,大家必须要知道衬线体和非衬线体是一个绝对分类,然而手写、未来、趣味等这些(
上海web网页设计培训)分类是一个交叉分类法。所以有可能既是衬线,又是手写,也可以是趣味这样的分类哦。
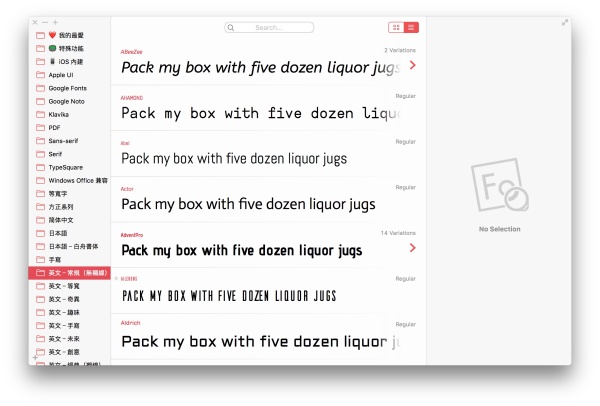
30 秒学会认识一个字体
刚才我们介绍了字体基础知识了,我们就要来运用这些知识来为字体分类。每次获得一个新字体时候,它们存在归档在「字体」档案夹。同时间,记得按照既定的分类处理一下,前往不要贪图偷懒。所以,每一次,当我获得新字体后,必须会进行归类。
这样,你就可以在 30 秒,认识了一个字体了。
Let’s do it.
本文来源:优设网http://www.uisdc.com/30s-find-the-font。整理:web网页设计培训老师。如有侵权,请联系小编更正。(版权声明:推送文章我们都会注明作者和来源,除非确实无法确认。部分文章推送时未能与原作者取得联系,若涉及版权问题,烦请原作者联系我们。)