本书分为七个部分,第一部分到第三部分讲用户进入网站前30秒内做的事;第四部分到第六部分讲用户在深入网站时要做的事;第七部分关注用户离开网站,不管是暂时离开还是永久离开时要发生的事。
第一部分:指引用户
一、如何给网站布局
不是你去给页面布局,而是(
web前端开发培训)内容决定了布局。布局是内容组织的必然结果,周全考虑页面的所有需求,页面的布局自然就会形成。把页面的所有栏目扔到页面当中,然后移来移去不断调整。
在不断调整的这个过程当中,又需要有以下几点来做支撑:
充分了解页面不同的构成部分,分清主次。
布局上引导用户的视线,了解用户浏览网页时的使用习惯。如,用户在浏览网站的时候习惯自上而下,从左到右,左上角是第一视线落脚点,右下角是最后落脚点,右上和左下是视觉盲点,所以在设计的时候可以把比较重要的内容放在左上和右下。
使用颜色来吸引注意,重点部分的颜色要突出,比如左上角的 logo 和右下角的按钮是最重要的部分,要把这两部分重点强调出来,可以使用一种颜色,这种颜色在网站的其他地方不使用,这样就形成了对比,把它突出出来了。
二、统一设计风格
这本书中提到的统一设计风格只讲到了一点,即使用符号统一设计风格,顾名思义,符号既可以是品牌标志,也可以是网站整体的图标风格。
在界面的统一性这一章节里,作者介绍的并不多,仅仅三页纸就草草带过了,统一性在界面设计中的重要性是很高的。这里我想用《交互设计精髓4》里面的关于统一性的介绍和我对统一性的认识做一下补充,主要概括为以下两点:
1. 统一性的益处
统一改善了易用性与易学性,降低了用户的学习成本,也就降低了客户培训与技术支持的费用。
提高了设计和代码的重复利用,减少了开发时间和工作量。
统一可以创造出井井有条的感觉,使用户感到舒服。
给用户留下一个规范统一的印象,更容易使用户认可产品开发者的专业度,从而提升用户对产品的信任感。
2. 如何做到统一
建立关系:经常同时使用的元素在空间上组织在一起,减少鼠标的移动;有相似功能的元素,在视觉上组织在一起,即视觉元素和行为元素保持一致。
利用网格系统对齐视觉元素:这是设计师帮助用户有组织而又系统地体验产品的一个重要途径。
一致的空间:如果屏幕上的两个区域要求使用差不多大的空间,那就设成完全相同;如果两个区域需要不同大小,那就做成明显的不同,如果做不到完全一致就加大差异,因为细微的差异会让用户感觉不稳定。
一致的间距和定位:如果(
上海web开发培训)屏幕的标题部分始终精确的出现在同一位置,用户就无需思考或者浏览界面,一致的间距和定位可以辅助人们内在的视觉处理机制,可以极大的提高屏幕的可读性。
重复利用元素:这样用户只需要学习一次。
三、如何设计导航
人们通常获得导向的方法是,粗略的扫视一遍页面,看看自己有哪些选择,并且快速过滤掉哪些无关自己兴趣的内容。
设计导航时要让用户感觉自己才是主人,采用动宾词组设计导航,比如「创建页面」,这就让用户感觉自己正在指挥软件,他们是领导者,而不是被领导者。
四、创建链接
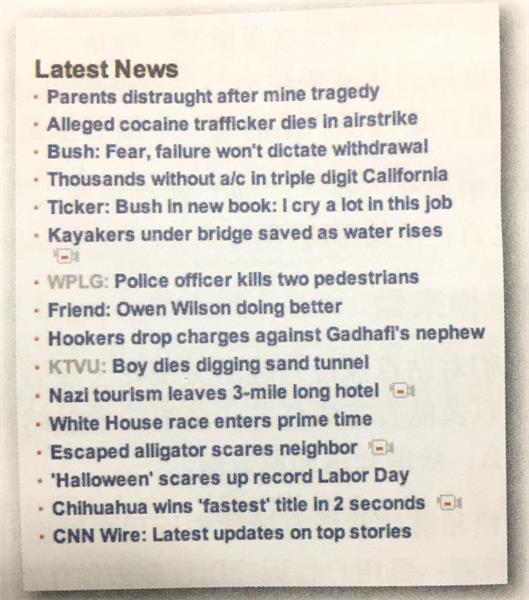
在很多网站都会有各种各样的链接,这些链接按照时间,相关度、点击率等种种顺序进行排列,很多网站只是这样单纯的排列,很少去做细节上的设计。作者举了一个例子:
△ 这是某公司内部网(
上海web前端开发培训)首页的新闻列表,目的是让该公司的员工随时了解最新事件,是按照时间顺序排列。
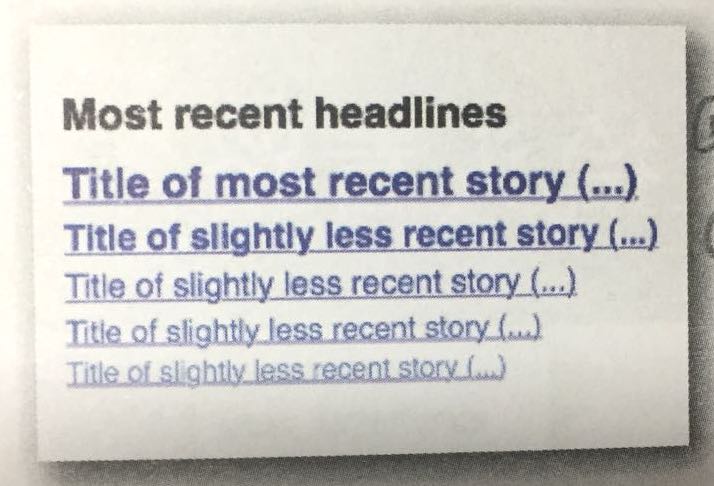
经作者的重新设计,如下:
设计思考:这些链接里最新事件往往是最重要的;如何让用户看明白链接是按时间顺序排列的;
运用到的设计方法 :让环境提示成为引导的线索,就像日本站台在列车快要进站时会播放独特的音乐,这段独有的音乐能有效的引起乘客的注意,从而提早准备下车,作者尝试把环境提示这一概念应用到链接列表中。
首先改变字号,由大到小的字号变化,将链接的优先级很好的表现出来;由深变浅的字色创造一种年代感,使用户非常清晰的明白什么最重要。
作者从列车到站播放音乐得到的灵感应用到设计中,所以我们平常就应该多出去溜达溜达,多观察生活,开阔视野,看看身边有什么事物能激发灵感,提升自己的设计。
第二部分:学习
这一部分主要讲如何更清晰明了的与用户沟通,首先通过两个例子讨论如何修改文字来传达更多的含义,第三个例子讨论当文字无法胜任时,如何使用视频来弥补。
1. 网站文字描述
用户通常不会在网站上阅读文字,他们只是扫描,如果是很长的介绍性文字,他们往往会直接忽略,篇幅短的文字才有可能吸引注意。对用户来说,一个简短的句子远比一大段文字要有意义,重要的不是提供的信息量有多大,而是能否给他们提供真正需要的信息。
2. 视频的应用
当用文字无法描述一件事的时候,学会用视频的方式。
第三部分:搜索
这部分主要讲了三部分内容,分别是:搜索本身、搜索结果列表、精炼搜索条件得到最有效的结果。
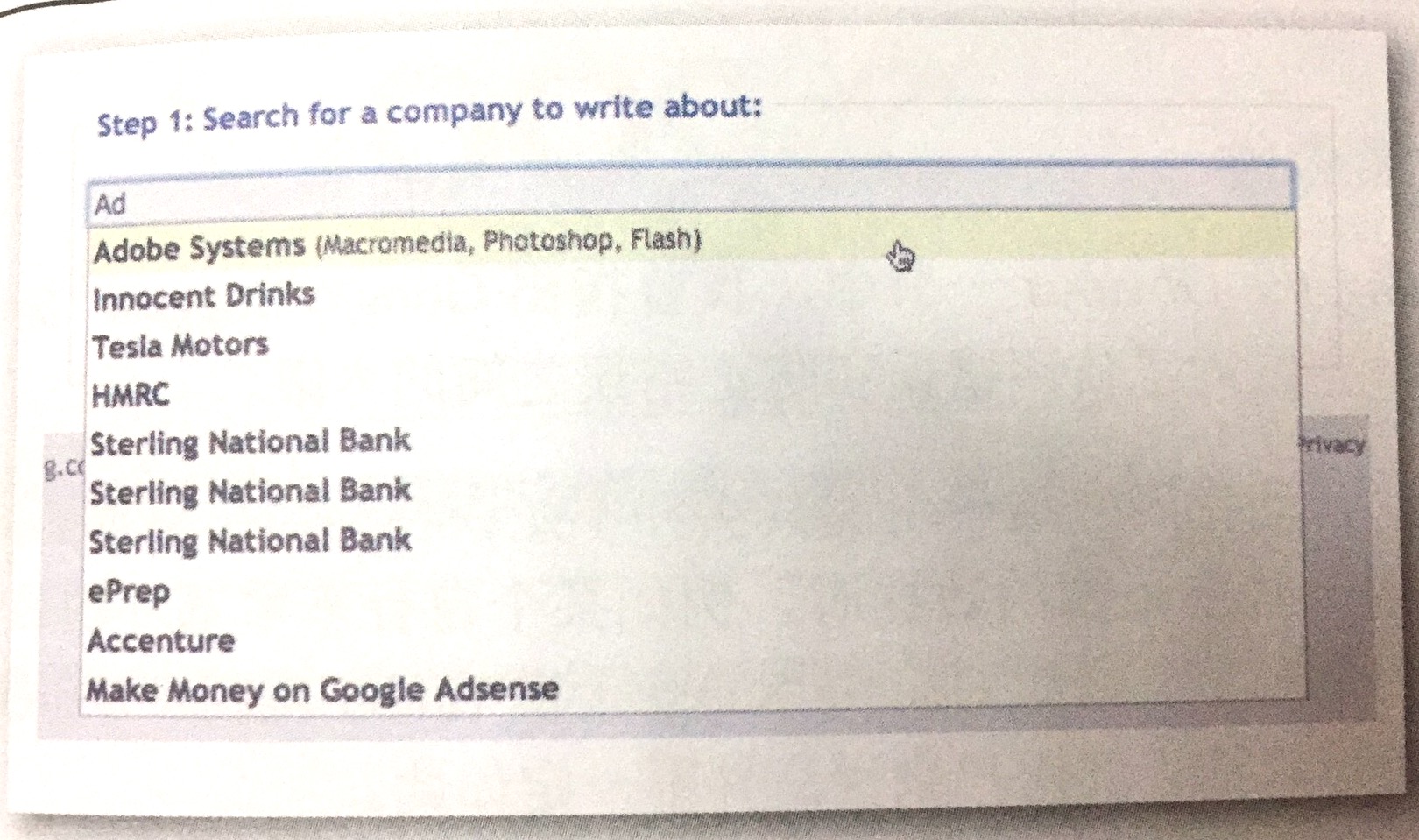
1. 采用自动完成搜索
好处:自动完成搜索是(
上海web前端开发培训)指系统能够尝试猜测用户输入的文字,并且动态的搜索出适配的结构,然后推荐给用户,辅助他们完成输入。这样做能够避免用户打错字,从而确保搜索更有效率,同时还能避免用户搜索数据库中存在的词汇之外的新命名。
△ 作者举的例子:DTRT 的案例中,这种自动完成搜索的输入框一方面可以防止用户打错字,同时避免了用户添加各种各样的新名字。
局限性:自动完成功能可能会诱导用户放弃自己本来正确的想法,而去选择网站推荐的但其实效率较低的搜索词汇,这样我们可以通过在输入的字符数足以让推荐词有意义之前,不要显示推荐词,将字符限定在3~4个。
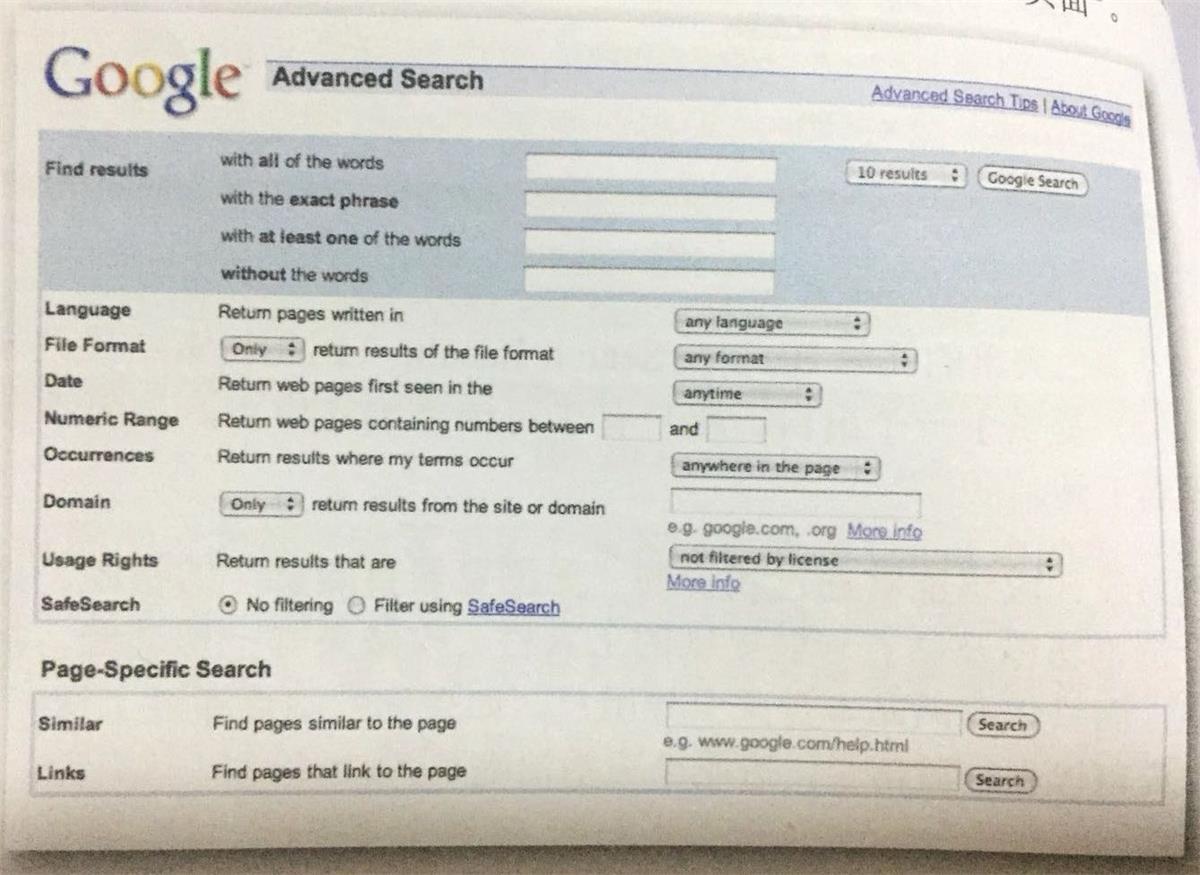
2. 高级搜索要简洁
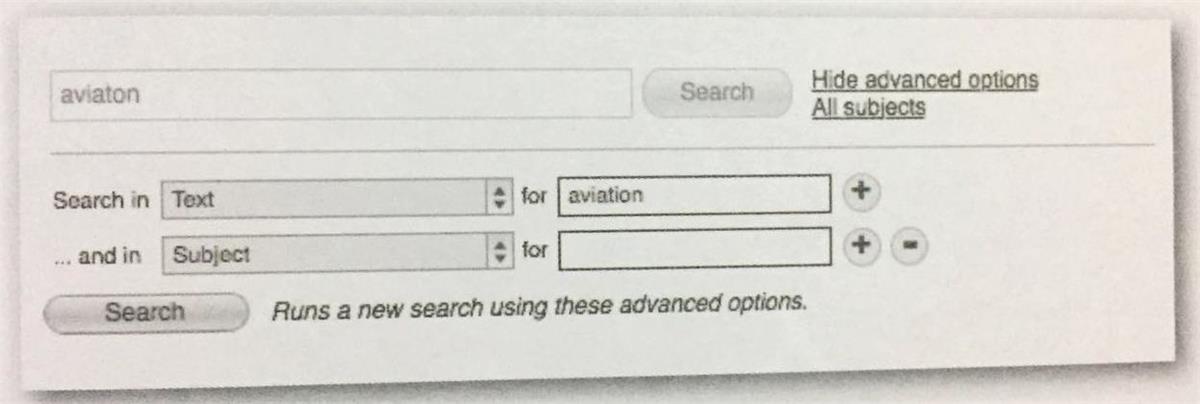
什么是高级搜索:很多网站有一个快捷搜索按钮外,还有一个高级搜索选项以满足用户需求,如下图的谷歌浏览器(现在的谷歌浏览器已做了简化设计,下图是作者编辑书籍时的版本):
△ 很复杂,点击高级搜索后立马跳出很多的选项,且一些选项用户根本不需要,那些需要高级搜索的用户其实只需要很少的选项,用户的行为模式告诉我们,没有必要一次性把所有选项都显示出来,最好能只在有必要的时候才增加选项。
作者用了递进显示的设计方法,能根据实际需要而逐步显示控件。下图是作者的设计方案 :
主要做了这么几点改变:
点击高级搜索,只增加一个搜索条件,如果有需要,点击增加按钮,可以再增加一个搜索条件,这样就避免了突然出现一大堆用户可能用不到的搜索条件。
当使用高级搜索时,简单搜索按钮失效,这样用户就不会被两个搜索按钮所混淆视听了。
第四部分:深入
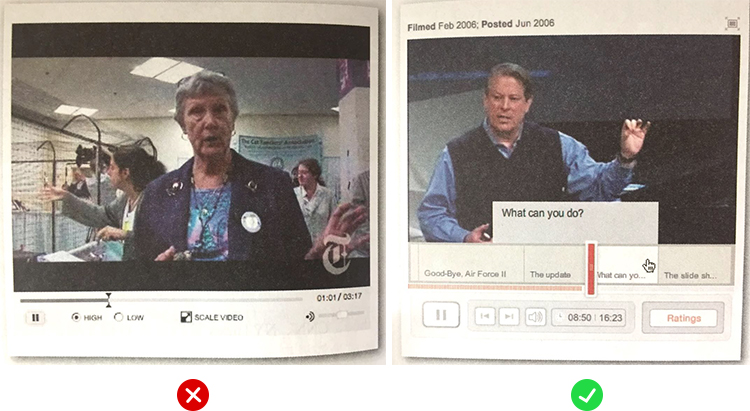
1. 如何设计视频播放器
让按钮更易于用户操作。
除此之外,作者做的改进还有:
把较长的视频划分成小章节,用户可以自行选择播放自己想要观看的那一部分。比如将一段某人演讲的视频根据不同的主题划分成不同的部分,这样用户就可以很轻松的去选择自己想要看的那一章节,而不是必须把视频全部看完。
添加视频标题,让用户明白自己在看的视频的大致内容。
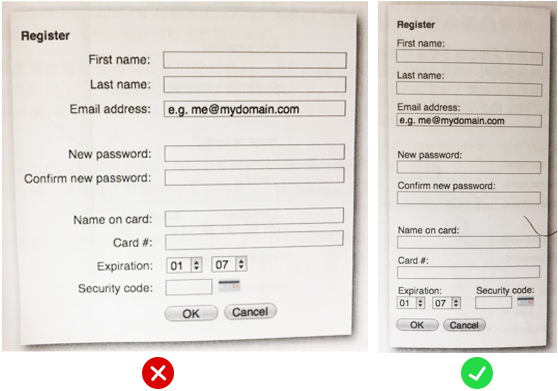
2. 如何设计表单
采用单列布局,左右两列的布局会降低用户往下浏览的速度。
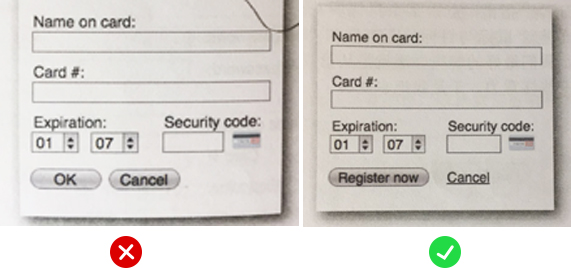
让「确定、取消」按钮更完美,把确定按钮与页面左对齐,首先左对齐使所有的元素依靠左边顺势而下,从表单顶部到底部形成了一条很好看的直线,这是一种美学上的选择。其次,把确定按钮放在左边的原因还有就是那些使用 tab 键切换输入域率先达到的是左边的按钮,如下图:
按钮上的文字「确定、取消」用更加生动确切的文字替换。如下图:
以上是作者表达的观点,其中按钮的摆放位置和对齐方式,我并不是很赞同。在日常的交互设计中,我们经常会遇到这样的问题,如「确定」按钮放在左边还是右边?如何对齐?禁用状态的按钮是显示还是隐藏?「确定」按钮的优先级高还是「取消」按钮的优先级高?按钮的形状设计成直角矩形还是圆角矩形或者其他形状等等一系列问题,在今天的分享里对这部分内容就不再做过多的探讨了。
3. Wizard 向导
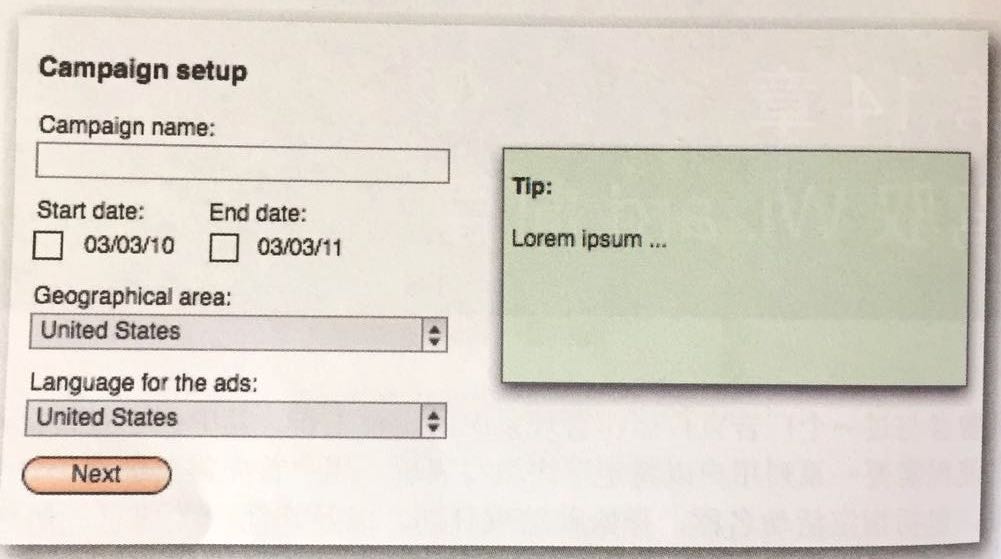
有时候我们填写一个表单,在填写完页面上的表单单击下一步时,下一个步骤又会载入一个新的页面,然后继续填写后,又出现另一个表单,这会使用户产生疑惑并且失去耐心,如下图 :
如何去除用户的挫败感?我们需要让他们预先知道总共有多少个步骤,同时应该告诉他们去过哪,现在在哪,将来还要去哪。
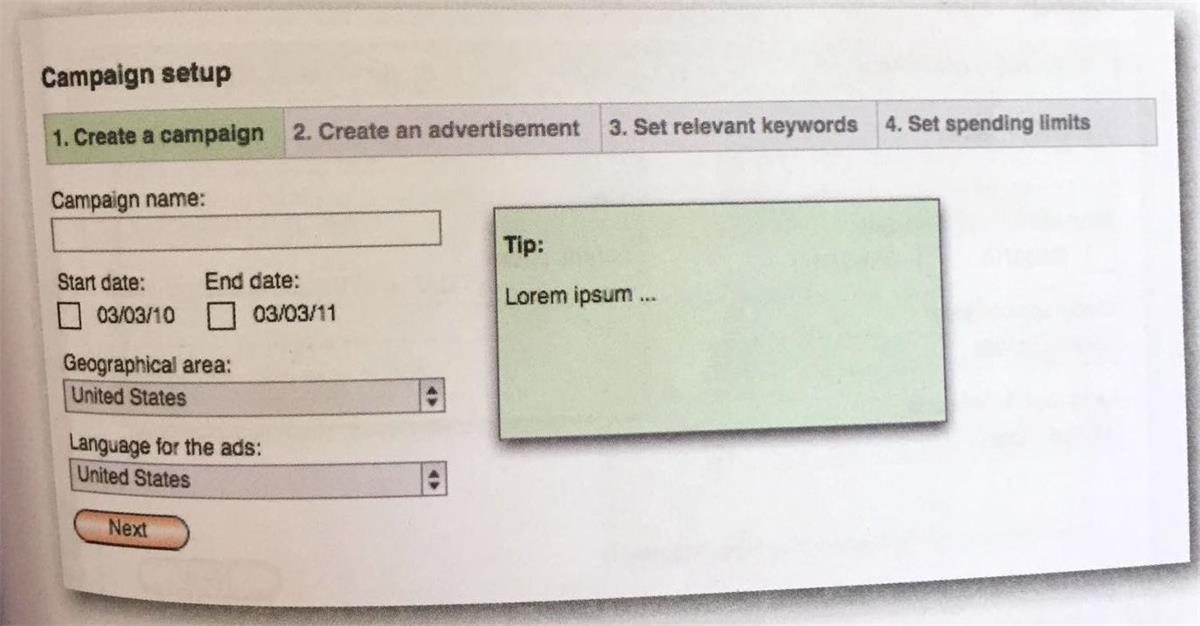
首先为每一个步骤加一个描述标题栏,将所有的步骤名称都展示给用户,且正在进行的步骤是可编辑的,随后的步骤是不可点击状态,因此用户不能随意弄错顺序,完成前一步,下一步的操作才会进行,作者给出的方案如下:
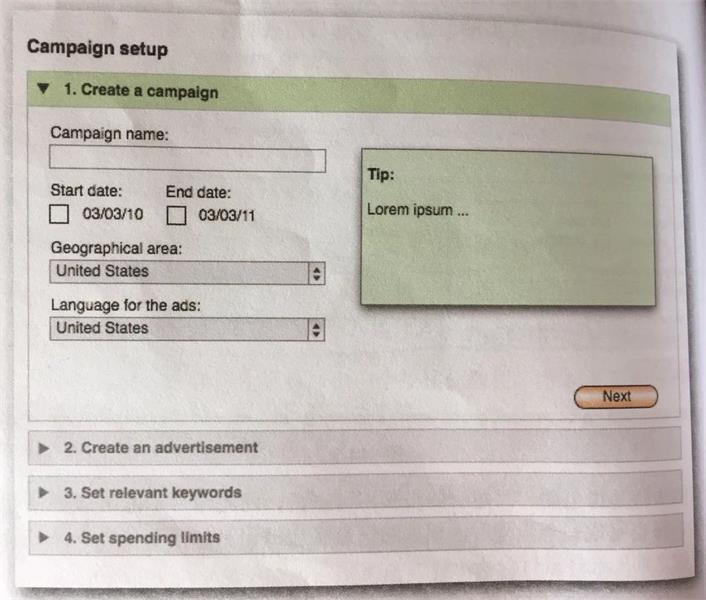
上述方案的局限性是,网页的横向空间是有限的,如果步骤过多,会出现横向滚动条。对用户来说,操作横向滚动条相当麻烦,但是网页的垂直方向是无限的,所以改进方案是:
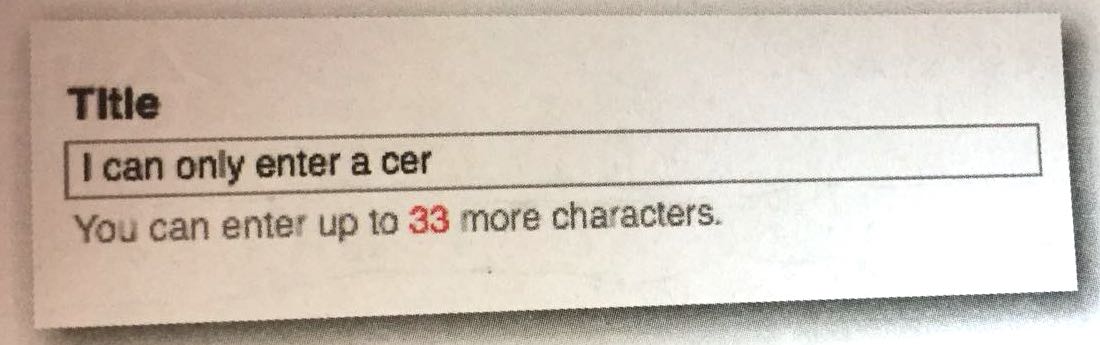
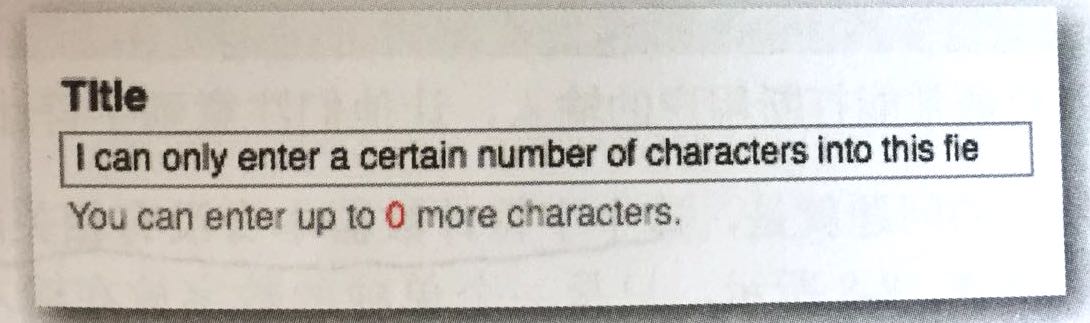
4. 有字符数限制的输入框的设计
首先,在用户开始输入之前,就提示用户,只能输入的字符的限制数;在用户输入的过程中,为了避免用户去数自己还可以输入多少字,应设置随字数变化的计数器;通过改变数字的样式(颜色、粗细、大小)来提醒用户,可以输入的字符数已经不多了。方案如下:
第五部分:参与
这部分内容我把自己认为比较精华的分享给大家,很多细节的描述就不再赘述了。
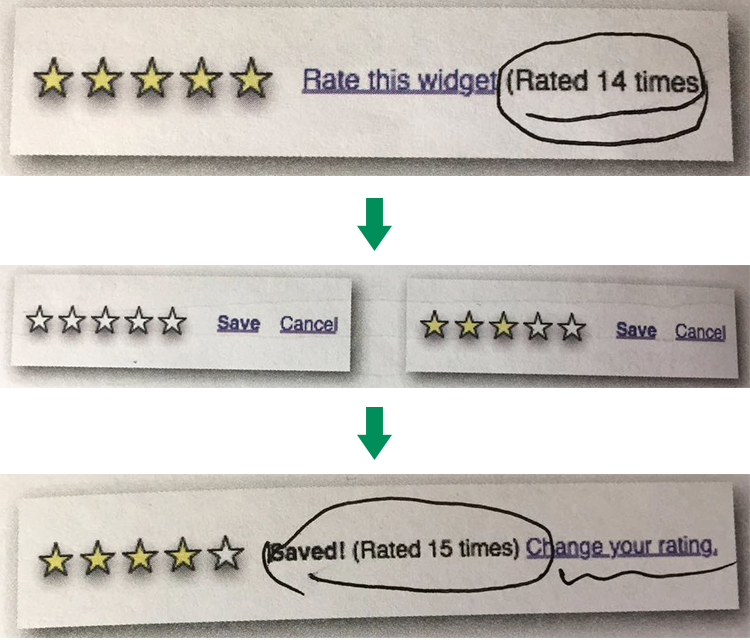
评分系统的设计
评分版面一般分为两部分,一部分是展示版面,告诉用户现在已经有的评定结果,另一部分是编辑版面,用户可以对某事物进行评分。一些网站在设计的时候只需要点击某颗星,除了星星从白变黄,无法得到其他的反馈,会使用户困惑自己到底有没有评分成功。虽然这个交互过程很简单,但是用户体验不好,我们不能为了简单而简单。好的交互不是说让用户用最少的步骤完成任务,而是让用户的每一步都得到反馈,效率并不是所有问题的答案,比效率更重要的是清晰。
作者给出的解决方案如下:
第六部分:管理信息
1. 自定义标签
每个人的思考方式不一样,想到的标签就不一样,不同的人可能会为一个标签创建多种版本,所以我们需要某种方法来侦测那些相似的标签,并且让用户能为想标记的内容选择已有的标签。
第一种方法是网站应该像 Google 那样提供自动完成的功能(上面我们已经说过了)。
第二种方法是用户输入标签后,系统搜索出近似的标签,然后在下一个页面中陈列出来,这个页面可以用文字向用户解释他可以把新标签和那些已经被其他人创建的标签相匹配。
2. 启发式的设计
通过启发式的设计让用户提高使用效率,并且保持从一个界面到下一个界面的一致性和连贯性,同时通过设计元素让交互变得更易学习,并且能重复同种交互行为。每一个交互行为的每一个步骤都需要尽可能的简单和清楚,特别在「操作」状态中。
3. 为改变(更新)而设计
为发布的新版本设定明确的时间,提前给用户准确的信息,而不是毫无预告的发布新版本,给用户造成困扰,可以通过给用户发送邮件的方式,那些积极的用户会对新版本很感兴趣然后告诉更多的朋友;普通用户则会获得足够的预警;那些曾注册过而又废弃的,但是没有删除账号的用户,则会被提醒而再一次访问我们的网站。
第七部分 :离开
用户退出后,动员用户再次登录
用户退出之后,再次回到登录页面,对登录页面进行再营销,通过添加营销推广网站的内容,鼓励和怂恿用户再次登录,而不是让退出变得很复杂,拖住用户不让其退出。
本文来源:优设网http://www.uisdc.com/design-moments-web-design。整理:web前端开发培训老师。如有侵权,请联系小编更正。(版权声明:推送文章我们都会注明作者和来源,除非确实无法确认。部分文章推送时未能与原作者取得联系,若涉及版权问题,烦请原作者联系我们。)