是不是别人的网页都在动?
是不是别人的网页都有交互?
是不是别人的网页做的像gif一样?
作为一名设计师在做设计的时候经常需要让页面有漂亮的动态效果,那就需要用到js或者各种各样的插件,又苦于不会js而瞬间就头大,作为
网页美工设计培训老师的我在非凡学院从事教学的工作中,我们教授给学生的H5也能实现很多动态效果,也能让静态页面瞬间“活”起来,并且目前很多网页设计的工作也都要求设计师会H5,话说对于前端人员来说不懂H5的设计师不是一位好队友。
还有很多产品宣传页都只是展示内容或者效果而无需做开发,这样的对于会设计又会切图的设计师需求就比较大,毕竟能一个人做好的工作,老板一般都不喜欢请两个人浪费人力物力财力,所以技能永远是升职加薪的捷径。今天,非凡学院
网页美工设计培训专业的张老师,为大家分享一下;如何让我们的网页设计动起来的。
那先来了解一下H5的动态效果分为哪几部分?
1、最基本的鼠标经过:hover
这个可适用于任何css样式的操作,比如鼠标经过变颜色、变大小、变间距、变投影……,但有个缺点就是变化没有过渡的效果,整个过程很生硬。
2、变形transform
变形主要分为四个方面:旋转(rotate)、扭曲(skew)、缩放(scale)、位移(translate),利用这四种变形可以做很多漂亮的效果,很多时候配合:hover使用,当然如果区别于:hover,还需要一点就是过渡属性(Transition),加一句过渡使动画有了变化的过程,看起来更舒服更柔和,但相比之下也有个确点,就是只能在开始和结束两个状态中过渡,不能添加多个状态。
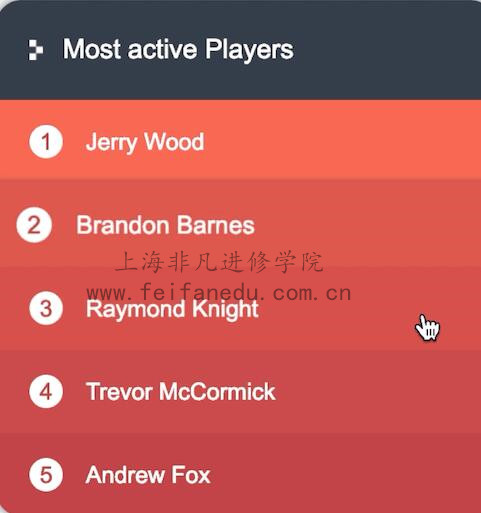
案例一:下面两个就是配合鼠标经过发生缩放,添加过渡效果。
3、动画animation
动画就是结合了以上两种并加了自己的特色,就是可以添加多个状态,也就是多个关键帧,能在多个状态中进行动态效果,还可以控制播放的次数方向等,所以在复杂效果里动画用的比较多。
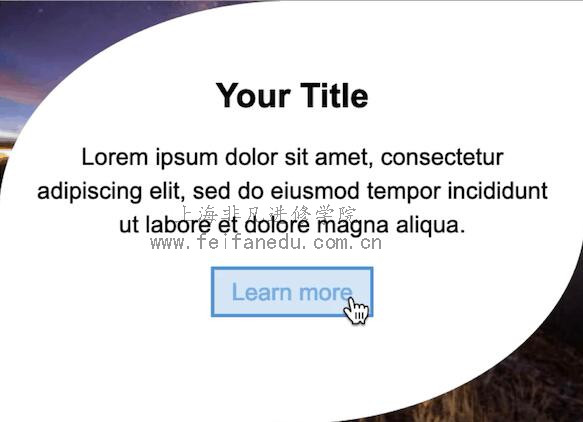
案例二:下面两个就用到了变形中的位移和缩放,并且能够进行无限循环的动画效果。
H5兼容性比较好,手机端、PC端都基本都适用,一起来看下H5还能实现哪些令你惊艳的动态效果吧!
案例三:手机页的H5展示
案例四:电脑端部分模块的H5展示
所以,作为一名优秀的设计师,尤其是网页设计师,为了让你的设计“活”起来,让你的设计与人交互起来,非常有必要学习一下H5哦,来非凡,仅需一周,带你玩遍H5所有效果。
作者简介:张老师
从业12年,300多家上线网站实战经验;
上海消防安全党建网站前端总负责;
中美仕家全案设计总监;
大瀚建筑设计网站项目总负责。