上海UI界面培训大咖分享UI界面中文本列表和图像文字的布局方式。在UI界面设计的时候,尤其是手机移动端,经常会出现文本列表的布局和图文混排的布局,武老师给大家整理了一下常用的布局方式,方便各位同学在设计的时候参考。
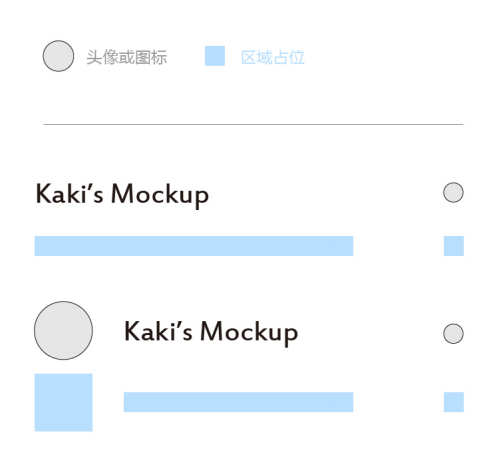
一、文本列表的常见布局方式
比较常用的单行文本列表,通常左侧为主文本标题,右侧放图标
也可以在标题左侧追加图标,形成双图标
这里要注意右侧图标不宜过大
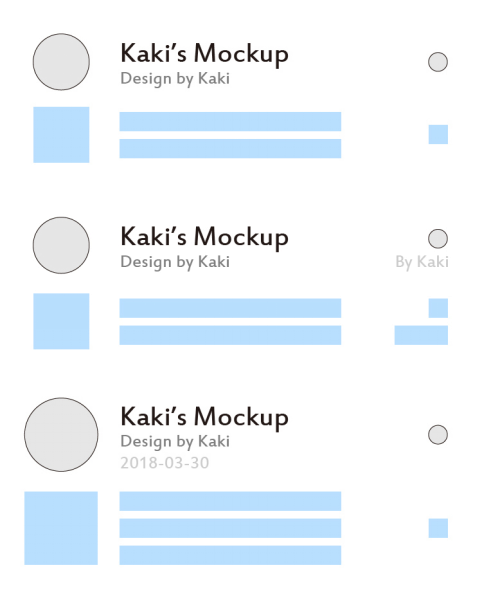
两行或多行文本列表在排版的时候,一定要注意标题、副标题、备注的字体或颜色层次
头像或图标的大小,应当根据实际文字的行数来调整
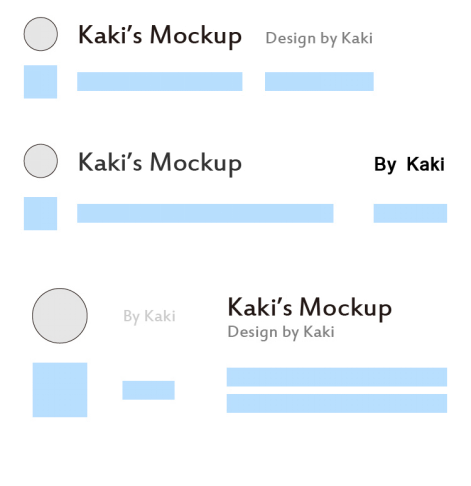
分段式文本列表在排列的时候,可以是统一左对齐
也可以右侧归右对齐,或是分三段做统一的间隔
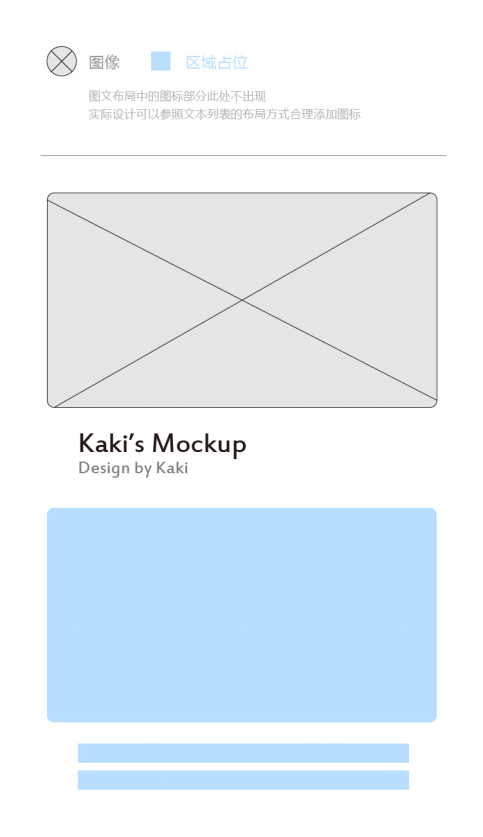
二、图像文字混排的常见布局方式
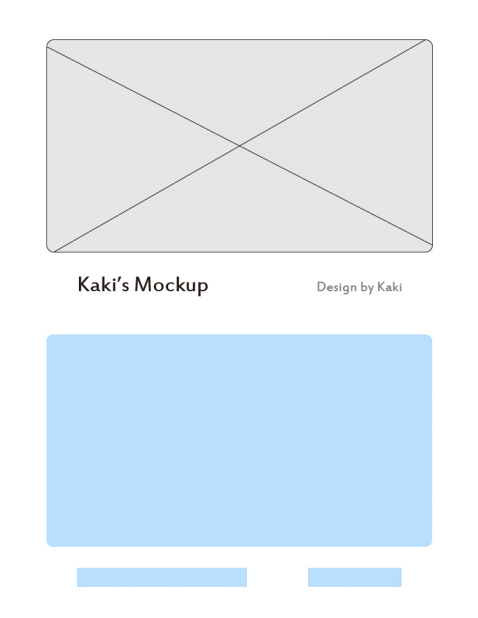
上图下文,无边框,文字多行排列式
注意文字标题与备注的层次,与图片的高度间距和左侧边距
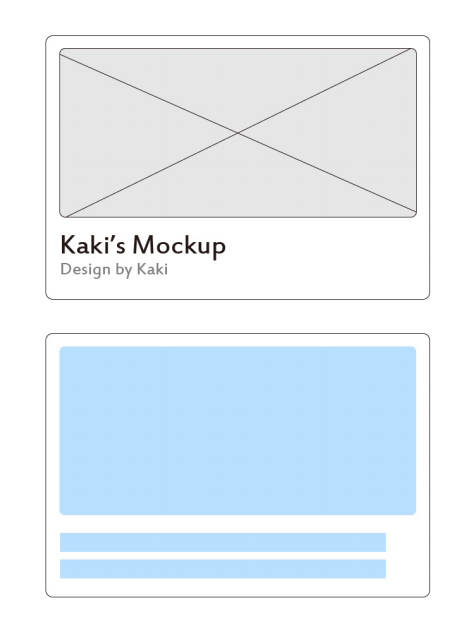
上图下文,无边框,文字左右排列式
注意文字标题与备注的层次,与图片的高度间距和左侧边距
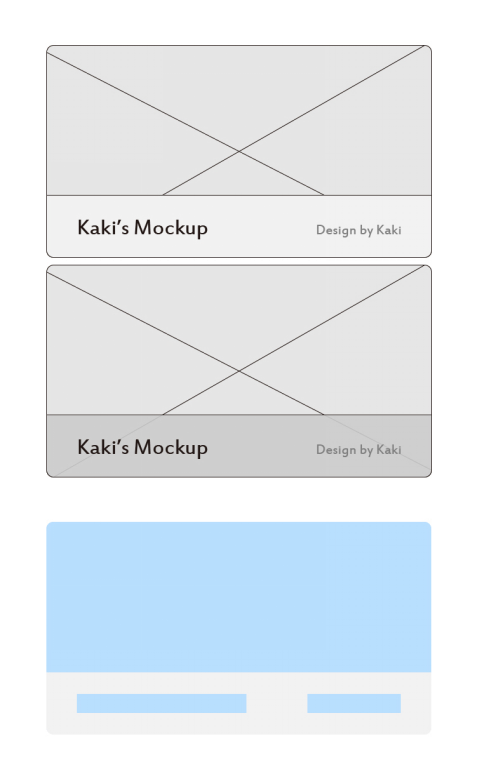
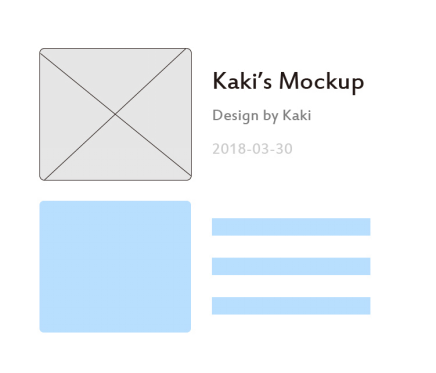
图文同框,无边框,文字多行或左右都可以
注意文字标题与备注的层次,与图片的高度间距和左侧边距
图1实色块压在图上,图2为半透明色块压在图上
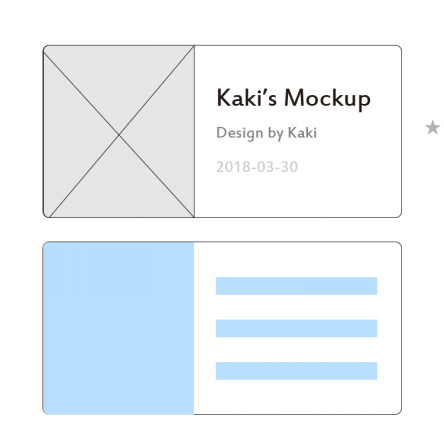
图文同框,有边框,注意图片距离边框上方和左右的间距
文字多行或左右都可以
注意文字标题与备注的层次,与图片的高度间距和左侧边距
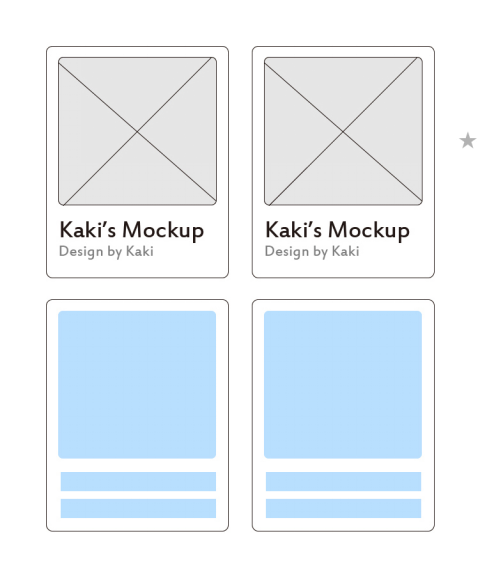
瀑布流图文框排法,有边框或无边框都可以
展示时,可以考虑左右图框的高度不一致
注意文字标题与备注的层次,与图片的高度间距和左右边距
图左文右无边框排法,注意文字标题和备注的层次,文字距离图片的间距
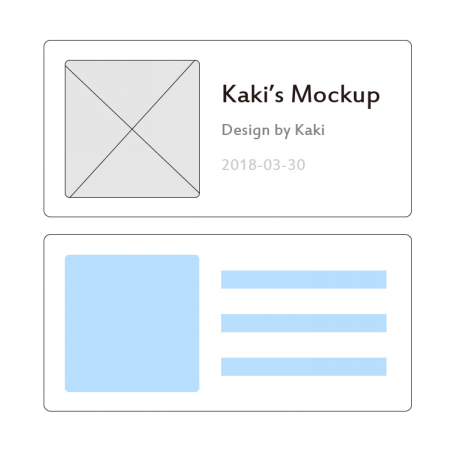
图左文右有边框排法,满框图或留边距图
注意文字标题和备注的层次,文字距离图片的间距
以上是手机移动端界面中常见的布局方式,足够满足常见APP中图文或文本列表的设计所需,当然举一反三很重要,大家也可以根据实际设计情况改变布局位置,注意要遵守设计规范哦。
上海UI界面培训武老师会在空闲时间多总结一些设计经验给大家分享!谢谢,记得点赞哦~!
本文来源:上海非凡教育进修学院www.feifanedu.com.cn。整理:上海UI界面培训老师。如有侵权,请联系小编更正。(版权声明:推送文章我们都会注明作者和来源,除非确实无法确认。部分文章推送时未能与原作者取得联系,若涉及版权问题,烦请原作者联系我们。)