跟着互联网的高速开展,各式各样的网站层出不穷。在这样的环境下,用户是如安在众多的互联网海洋中疾速挑选上海网页设计培训网站的呢?网页描绘师又怎么能让自个的网站在用户仓促一瞥后就敏捷招引到他们进一步注意的呢?这篇文章作者向用户介绍了一种简略的页面规划方法--切割规划,这种上海网页设计师培训规划方法企图让用户初览页面时感受到一种友爱的阅览体会。
作为网页描绘师,咱们能够参阅的描绘典范和规划准则有许多,比方说:栅格化、纵向一致性、F型规划、Z型规划、三分规律、黄金切割法等等。注重这些准则将会给你的描绘带来视觉招引力和功能性--如今让咱们来看一种简略的方法,将页面两等分。
尽管在一开始听起来有点傻,可是这种根本规划的确能起到十分好的效果。当咱们通览一个页面时,咱们的视野常常会沿着一个“之”字形移动。而若是用户的视野是沿着一条水平线移动时--就像在Z型规划里相同,那么他/她就会很专心(或许说尝试着专心)。但由于初来你网站90%的用户都不会很细心的去重视你的页面,因而让你的描绘“阅览起来友爱”肯定会取得不错报答哦!
图00
眼动和“之”字形
从雅虎的眼动追寻研讨能够发现:
・大家经过环视页面的首要有些去断定这是个啥网站以及他们是不是想在这多呆一会。
・用户只是在三秒内就会对页面做出决议
・若是用户决议留在页面,他们会最重视屏幕顶部的内容。
网站的用户总是很匆忙,他们有其它的作业要做,你不要盼望他们会停下往来不断赏识你网站的美学。尽管杰出的上海平面设计培训美学描绘是十分重要的,可是这并不能完全激起访问者去采纳举动--去点击“当即采办”或许“知道更多”按钮。
咱们不能去抱怨这些用户。永久记住,当你想查询啥东西时?你会急着翻开google的第一个查找成果而且火速看完,或许更确切的说,是大略的阅览整个页面。大多数时刻,你乃至是毫不留意就将鼠标翻滚到了页面底部。经过这个期间后,若是你以为这个页面值得你花时刻,你就会又回到页面顶端而且着实花精力去阅览和重视。
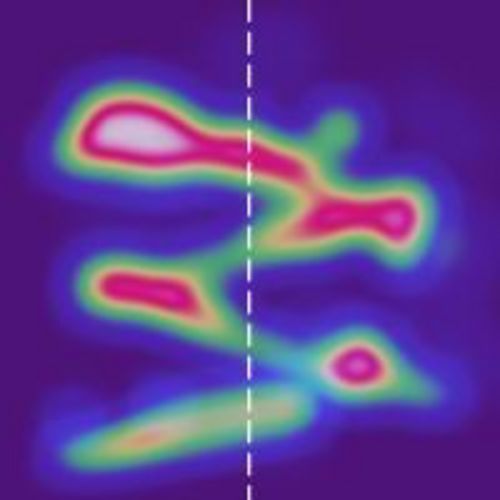
那么,用户初始阅览的意图终究是啥呢?即是在你开始环视页面时,捕捉到尽可能多的信息。若是咱们以某种方法“拟定”这种阅览形式,大概就能够得到更多访问者的重视。经过调查许多网站的热图,我得出了一个共通的趋势。
 图01
图01
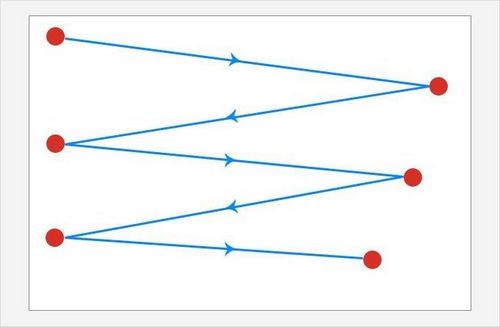
在上图中你会发现,你毫不费力就能看到那些红点。奇怪的是,就经历看来,比较于斜线而言,咱们的视野能更容易的跟从水平线移动--由于咱们都是沿着直线阅览。但请注意,我评论的是在初始阅览期间,并不是你重视网站每个细节时的期间。
每逢你不是很专心时,你的视觉流向很天然的就会呈现为“之”字形。除非有对比度更高或许更重要的元素“呼唤”你,否则你的视野就将会遵从上图的形式。你还会发现,这种形式看起来和F型规划十分类似,而且用户会在赤色端点有时间短的逗留。
你的大脑会在这些“暂停点”生成快照。在之字形规划里,在这些“暂停点”安置一些包括重要信息的元素,用户的上海室内设计培训大脑就会很天然的吸收更多的细节,并将这些作为独立实体存在的“之”形端点联合起来。
“描绘不只是是它的外观怎么或许感受怎么,而是它是怎么作业的。--史蒂夫・乔布斯”
举例来说,你能够运用半切割规划的这一特色去有用的安置你著作集的预览、你的商品或效劳的重要特性,这样很快就能导致网站访问者的注意。最终会鼓励用户在您的网站逗留更久,并压服他们采纳举动。这样的话,成果会是怎么呢?将给您的网站带来更高的转换率,一起给访问者带来十分好的用户体会。
将切割规划应用到描绘中
图02
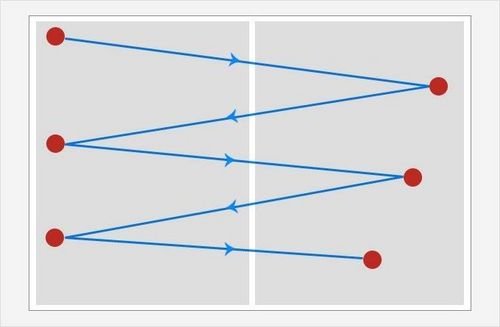
让你的描绘和规划兼容“之”字形十分简略。实际上,这和将你的页面分为两等份相同简略!两等分的效果极好,由于“之”字形的端点或多或少能对齐到这两等分的中间。叠加运用,它们能极好的彼此照应。将重要元素放置在你网页中“之”字形的赤色端点处,这即是切割规划或许说1/2规划包括的根本理念。
近来,我致力于描绘一个“即将来临”的登入页面。我尝试了多种规划,可是没有一种效果让我满足。我简直试了每一种--比方栅格化,黄金切割比,F型规划等。可是仅当我将页面两等分时,那一刻有一种激烈的“我找到了!”的感受。处理的方法竟如此简略!它看起来高雅而整齐,而且提醒了我一个重要的现实:简略纷歧定是坏事。你看到上海室内设计培训微软的新象征了吗?
“简练是终极的杂乱。--莱昂纳多・达・芬奇”

图03
你能看到两等分怎么体现出一种杰出的视觉层次。首要,顶部的“即将来临”的赤色缎带很有目共睹。其次,象征也很明显。如今,跟从我之前说到的“之”字形,访问者看到右半有些的图像滑块,最终,抵达电子邮件提交表格。
如今让咱们来看一下,切割规划在一个网页描绘师的著作集页面中能起到多大效果?描绘著作集页面的意图是为了向潜在顾客疾速展现你著作的主体有些。跟着如今这个工业如此饱满,顾客的挑选有许多许多,为啥他们要付钱给你呢?因而,一个很棒的第一印象将会在你的工作方向中起到决议性效果。让咱们看看,咱们能够做些啥?
图04
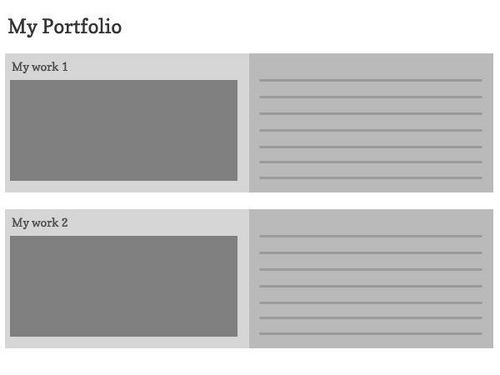
上图的规划被划分为两等分,可是并不遵从我之前说到的“之”字形准则。
尽管它看起来是个不错的规划而且易于观看,可是在看完前两块元素后就会让人感到十分烦闷呆板。打破这样的视觉流向而且添加视觉趣味性将会让之有所改动。不仅如此,当你试着去阅览上面这种规划时,你的双眼会最先看到第一张图像,然后跳转到第二块的文本上。可是你的访问者并没有方案在这个期间阅览,因而,他们会跳转到其它的点,或许完全脱离你的页面!
可是若是你做了这样一个简略的调整呢?

图05
变得更生动有趣了,对吧?简略的交换每个项目里文本和图像的方位来添加视觉上的生动性,这样,这种一致性就不会让你的用户感受到无聊了。一起,你还能在“之”字模型后放置一个行动呼唤按钮。

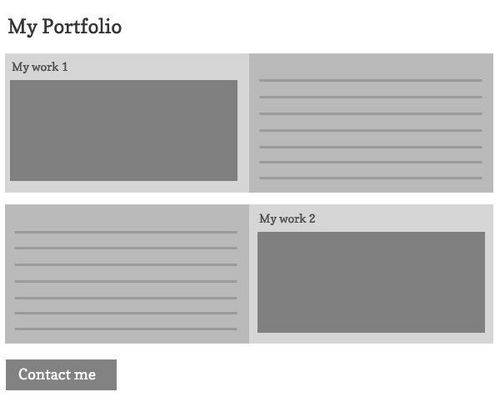
图06
这个“联络我”按钮将会有更大的机会被注意到,而且被你更多的室内设计培训用户点击(为啥不进行一个A/B测验去再次验证一下?)
“描绘是一项方案,它将一切元素以最佳的方法组织起往来不断完结一个特定的方针。--查尔斯・埃姆斯”