一个页面的细节,从重构的视点去看,页面的精密度,代码的可读性、扩展性,为下流效劳的代码注释,交互接口款式的书写,代码的紧缩,网页设计师培训图像的优化等都能够归为细节处置,我的了解是,方才说到的细节处置是每个重构工程师都应该具有的基本技能,不能算是真实意义上的细节,网页设计培训好的细节处置应该是从用户动身,应该是发自内心对用户的一种关怀。下面有两个小例,都是咱们做页面经常见的板块,若是咱们仔细处置一下,或许会让用户会倍感交心。
轮播图
如上图,轮播图上切换按钮(如上图小方块按钮)是用户对轮播图进行交互的重要入操作点,重要程度毋庸置疑,在剖析描绘稿的时分发现,按钮的可点击区域太小了,只要22×2!要用户完结图像的切换明显是一件十分苦楚的事,这会给用户带来不愉悦的心境。因而,咱们得想办法让点击区域变大
能够的处置办法:
1、主张商品让视觉描绘师把按钮改大一点。
知会商品后,咱们会先用代码把按钮调大,给出截图让视觉描绘师看。
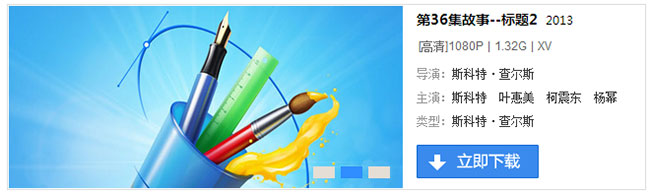
高为3像素,视觉没疑问,但点击区域仍是太小,如下图:
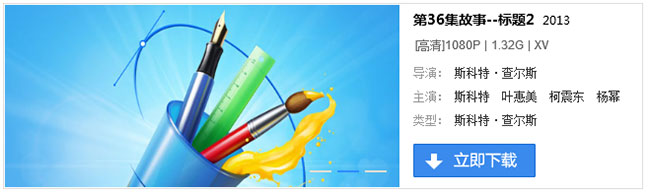
高为4像素,点击区域牵强能够承受,但视觉描绘师觉得按钮太大,视觉效果欠安,如下图:
成果描绘师仍是坚持用本来的按钮巨细
若是从头描绘按钮,改动按钮的表现形式呢? 明显不可行,视觉描绘师不会为了一个小改动而容易改动视觉个性,即便平面设计培训描绘师赞同,改完之后描绘稿要从头给商品审阅,经过审阅之后再给重构,明显这个办法的交流本钱和改动本钱都太高了,性价比不高。
2、保存原描绘,经过CSS来操控
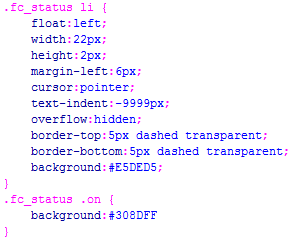
轮播图这类按钮的布局咱们通常会这样写:
要完结色块区域是22×2,实践可点区域是22×12,两个办法:
1、用背景图:这个色块对比简单,纯色方角,款式完全能够操控,没有必要用背景图;
2、用款式操控:为了使可点区域高为12像素,那么效果元素的规范盒子有以下几种办法
A、height+padding;
B、height+border;
C、height+伪元素(E:after / E:before);
因为背景色会效果到padding区域,思考兼容高低端浏览器,A办法不适用,B和C都能室内设计师培训够用
咱们先看一下B办法—- height+border,CSS代码如下:
运转代码后会发现,IE6和IE7显现正常,可是Chrome、Firefox、Opera、IE7+的border区域也填充了背景色,囧
(Chrome、Firefox、Opera、IE7+)
(IE6、IE7)
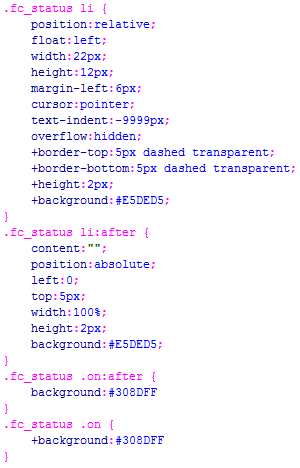
咱们再看一下C办法—-height+伪元素(E:after / E:before),CSS代码如下:
这回Chrome、Firefox、Opera、IE7+显现正常了,可是IE6和IE7并不撑持伪元素E:after和E:before,色块不见了:
(Chrome、Firefox、Opera、IE7+)
(IE6、IE7)
因而,咱们只好用B办法(height+border)对IE6 和IE7 作hack处置了,结尾代码如下:
到此,轮播图按钮的可点击区域由本来的22×2添加到了22×12,是本来的6倍,这样用户就能够很容易地完结图像的切换,适意的操作。
导航
站点导航,通常都会有3态的描绘:常态,Hover态,选中态。为了漂亮,许多商品都喜爱把连接虚线框去掉:
所以咱们在a标签加一个CSS款式outline:none,把点击虚线框去掉。可是IE6和IE7不撑持这个特点,为了兼容IE6和IE7,在a标签加上hidefocus=”true”特点,甚至有不少同学能够会加上对用户十分不友好的onfocus=”this.blur()” 。
onfocus=”this.blur()”和hidefocus=”true”都能够完结去掉IE6、IE7的点击虚线,可是前者会使连接聚集触发时失掉焦点,焦点从头回到文档的最开端。而后者是IE的私有特点,不会使连接聚集触发时失掉焦点
为何咱们要着重连接的聚集?思考到视障人士会用到读屏软件,读屏软件会读出取得聚集的标签里上海平面设计培训内容,而onfocus=”this.blur()”中断了视障用户的Tab键途径,致使Tab光标无法聚集页面的下一个操控器(连接、表单域、object等)。
有爱好的同学能够阅览一下淘宝UED的:《瞎子站长疾恶如仇的onfocus=”this.blur()”》
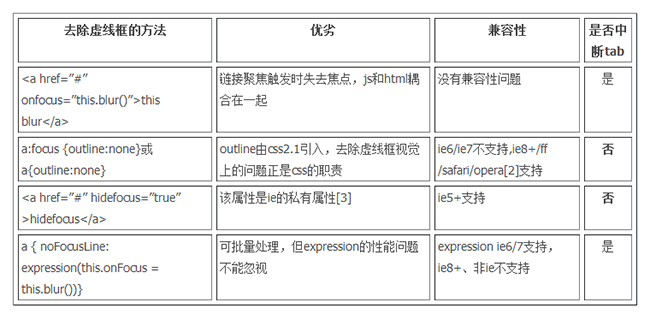
下图为该文章中去掉虚线框办法比照图
其实,正如《瞎子站长疾恶如仇的onfocus=”this.blur()”》作者所写,“虚线框的存在有它的合理性”,自个也很认同。假设有这样的一个情形:你到某个站点查材料,当你发现适宜的材料,刚想移动鼠标去翻开连接的时分,发现鼠标坏了,但你想在换鼠标之前把材料阅览完,所以你会按Tab键去寻觅该连接的焦点,这时分,虚线框就会协助你很快找到该连接,兴奋完结材料阅览。
尽管这个情形发作的概率微乎其微,但不可否认这种以人为本的描绘动身点是好的,是合理的。咱们回头看去虚线框的需要,把虚线框去掉的做法明显违反虚线框的描绘初衷,而兼容IE6和IE7的处置办法也不符合布局、款式、行动相别离的准则,因而咱们得想一个既能满意实践需要,又能遵照虚线框的描绘目的,而且不影响页面布局的办法。如今线上的处置办法是:
1、 给导航的a标签加一个a:focus的伪类款式,使之与Hover款式相同,显现Tab的选中状况
2、IE6、IE7不撑持a:focus伪类,则保存原连接虚线框,不作hidefocus=”true”处置,高雅降级,确保Tab可选
(Chrome、Firefox、Opera、IE7+)
*注:Opera的Tab键默许只选中Form元素,要用Ctrl+上下方向键才干选中连接
(IE6、IE7)
用Opera的同学能够看到,当连接取得焦点时,连接边框款式仍是存在,如下图:
可见CSS的outline:none并没有使Opera的连接框去掉。
处置的办法是自定义一个outline款式,然后让边框通明就行了,因而能够这样处置:
E:focus{ outline:1px solid transparent}
现附上此办法的Demo:
Demo
或许普通用户不会用到Tab选中连接这样的操作,但咱们不能因而而不照看特别用户群,而像导航此类在网站对比重要方位上的连接,更应该给予照看。
关于重构工程师,这些小的技能处置并不需要太高的完结本钱,作不作处置都能够高精度复原描绘稿,上海室内设计培训视觉描绘师不会需求咱们把轮播图按钮点击区域变大一点,商品也不会让咱们为导航连接加上Tab选中款式,只不过有一个疑问咱们要问一下自个,页面到底是为谁而做?想明白后,信任咱们会更关怀用户体会,更注意细节的处置,也就不会为多加几行代码感到费事或没有必要,在咱们量力而行的范围下,多几行代码就能为用户带来更多,为何不去做呢?
记住从前带我的师傅对我说过,重构工程师不应该满意100%复原描绘稿,更应该去寻求101%复原度,多出的1%即是对页面细节的把控,也能够说是重构工程师的主观能动性。这个1%在100%中所占份额并不起眼,但若是处置得好,能够使页面更显级数。