橙色又称之为橙黄或者是橘色,它的穿透力仅次于红色,色感较红色更暖。在网页设计培训中橙色是十分活泼的色彩,给人以华贵而温暖、兴奋而热烈、欢乐与活力的感觉,也是令人振奋的颜色。
橙色在网页中的使用范围非常广泛,可以通过变换色调营造出不同分气氛,不仅仅能表现出青春活力,也网页设计师培训能达到一个稳重的效果。橙色的波长居于红和黄之间,具有健康、富有活力、勇敢自由等象征意义,为了让大家对橙色有更好的理解,下面分别对不同类型网页进行分析。
一.食品饮食类网页设计案例分析

推荐案例:橙色+黄色+深橙色
整个页面以橙色为主,通过不同明度和纯度的“黄”进行调和,页面非常融洽而不显单调。很好的突出了的图片,食品图片上海网页设计师培训色调也是相近的,故不会非常的突兀。而利用白色将网页分层,有层次感。
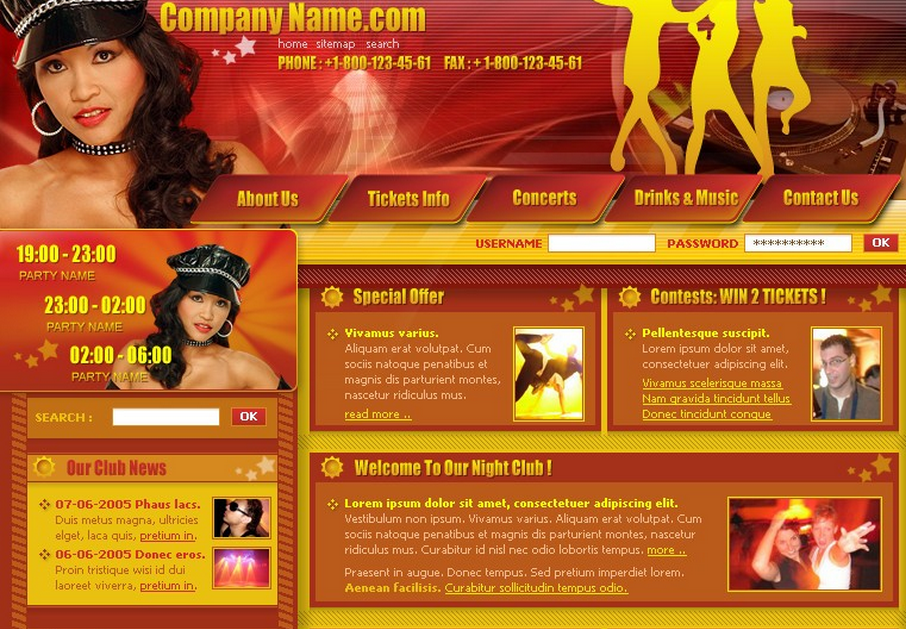
二.娱乐类网页案例分析
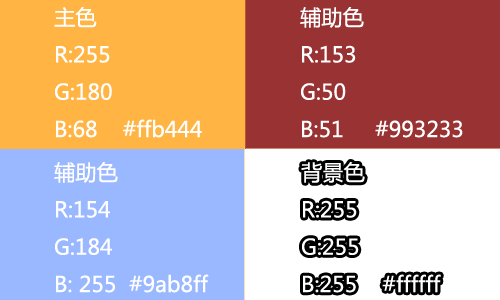
推荐案例:深橙色+土黄色+黄色

整个页面是利用深橙和浅黄色的搭配来展现的,使页面看起来更加的温暖,深色的铺垫,黄色的文字,达到一种突出而不突兀的视觉效果,赋予了网站生命力。
三.电子商务网站案例分析
推荐案例:橙色+卡其色+绿色
这一个案例使用的颜色相对较多,而橙色的导航辅佐明度较高的卡其色,不会显得非常凌乱,反而更加有特色,很活泼。加上利用一些绿色的按钮来点缀页面,页面就显得不那么单调,有万橙之中一点绿的视觉效果。
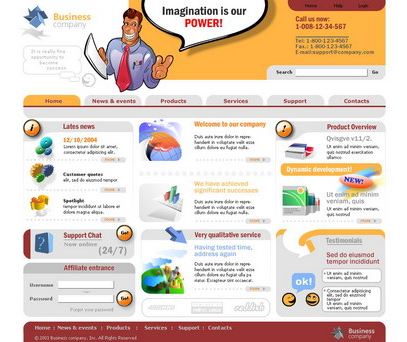
四.科技发展机构网站案例分析

页面用的色彩相对较杂,但让人感觉乱中有序。大家可以注意到,页面都是采用深红色作为文字,而橙色出现在平面设计培训红色文字的附近,例如顶部的橙底红字,大标题红色小标题橙色,这些元素就使页面乱中有序。
总结:橙色运用的非常多,调整饱和度、纯度都可以达到非常好的视觉效果,当然在视觉冲击力的同时,可适当采用少许对比色调和缓和于视觉,从而削弱视觉的疲劳度。