web开发技术培训老师用Photoshop把图片转换为索引颜色会将图像中的颜色数目减少到最多256种,这是GIF和PNG-8格式以及许多多媒体应用程序支持的标准颜色数目。该转换通过删除图像中的颜色信息来减小文件大小。
要转换为索引颜色,必须从8位/通道的图像以及灰度或 RGB 模式的图像开始。
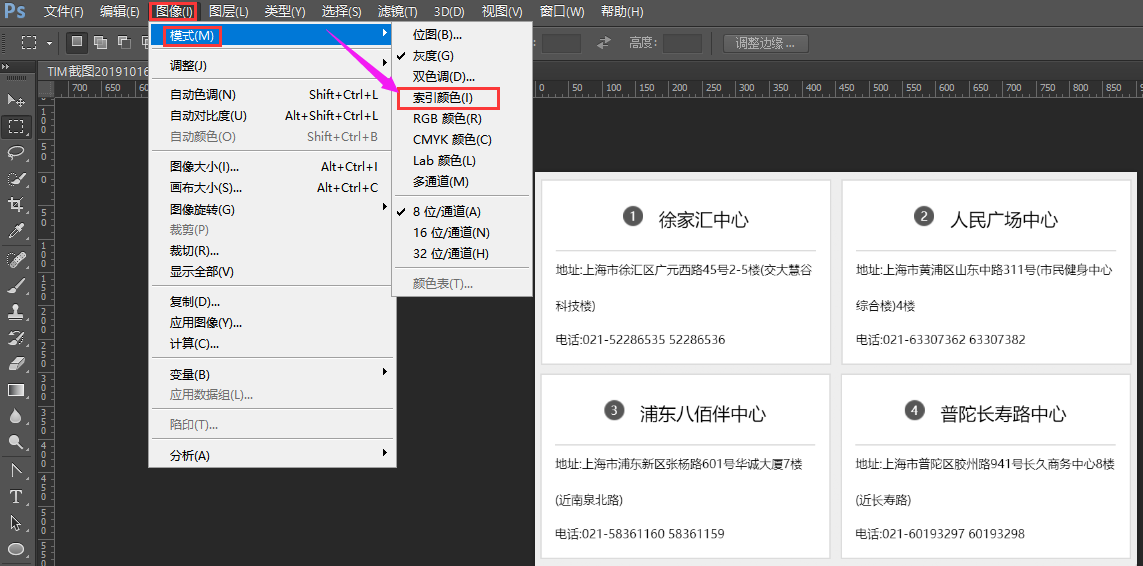
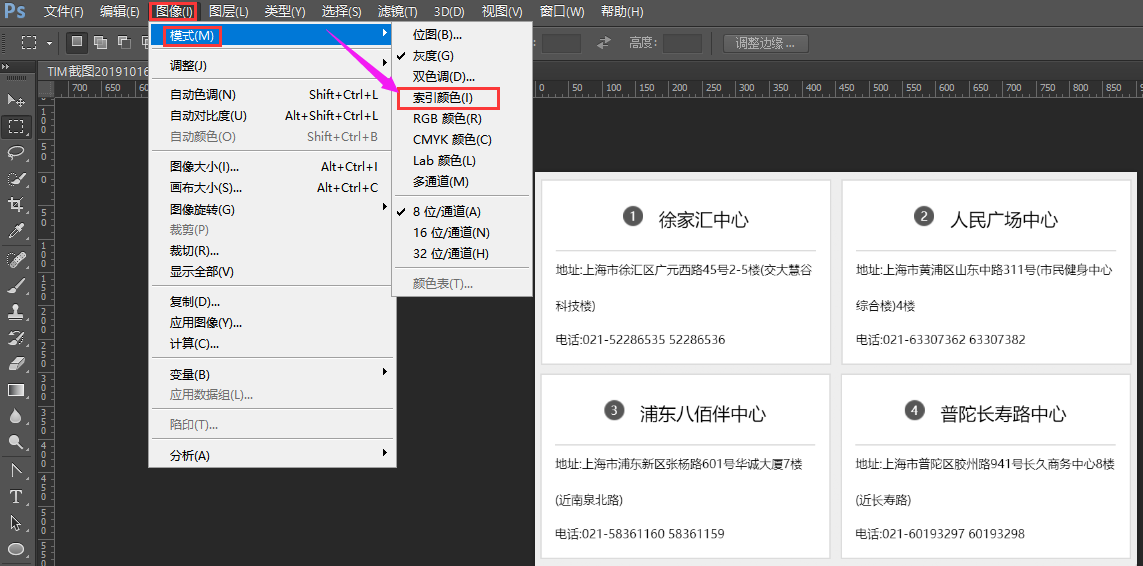
1、选取“图像”>“模式”>“索引颜色”。
注意: 所有可见图层将被拼合,所有隐藏图层将被扔掉。
对于灰度图像,转换将自动进行。对于 RGB 图像,将出现“索引颜色”对话框。
2、选择“索引颜色”对话框中的“预览”,以显示所做更改的预览效果。
3、指定转换选项。
索引颜色图像的转换选项
web开发技术培训老师提醒同学们将 RGB 图像转换为索引颜色时,可以在“索引颜色”对话框中指定许多转换选项。
调板类型:许多调板类型可用于将图像转换为索引颜色。对于“可感知”、“可选择”和“随样性”选项,可以使用基于当前图像颜色的本地调板进行选取。以下是可用的调板类型:
实际:使用 RGB 图像中显示的实际颜色创建调板,只有在图像使用 256 或更少的颜色时,该选项才可用。由于图像的调板包含图像中的所有颜色,因此没有仿色。
系统 (Mac OS):使用 Mac OS 的默认 8 位调板,该调板基于 RGB 颜色的平均取样。
系统 (Windows):使用 Windows 系统的默认 8 位调板,该调板基于 RGB 颜色的平均取样。
Web:使用 216 色调色板,Web 浏览器(与平台无关)使用此调色板在只能显示 256 色的显示器上显示图像。此调板是 Mac OS 8 位调板的子集。在仅限于 256 色的显示器上查看图像时,使用该选项可避免浏览器仿色。
平均:通过平均取样 RGB 颜色立方体中的颜色来创建调板。例如,如果 Photoshop 采用红色、绿色和蓝色中每一种颜色的 6 个均匀分隔的色阶,则此组合生成一个具有 216 种颜色(6 的立方 = 6 x 6 x 6 = 216)的平均分布调色板。图像中显示的颜色总数对应于最接近的整数立方值(8、27、64、125 或 216),该值小于“颜色”文本框中的数值。
局部(可感知):通过优先考虑对人眼较敏感的颜色来创建自定调板。
局部(可选择):创建与“可感知”颜色表类似的颜色表,但优先考虑大范围的颜色区域和保留 Web 颜色。该选项通常生成具有最大颜色组合的图像。
局部(随样性):通过从色谱中取样以在图像中显示最多的颜色来创建调板。例如,只有绿色和蓝色的 RGB 图像生成的调色板也主要由绿色和蓝色组成。大多数图像的颜色集中在色谱的特定区域。若要更精确地控制调色板,先选择图像中包含要强调的颜色的部分。Photoshop 会以这些颜色为主进行转换。
全部(可感知):通过优先考虑对人眼较敏感的颜色来创建自定调板。适用于打开多个文档的情况;应用于所有打开的文档。
全部(可选择):创建与“可感知”颜色表类似的颜色表,但优先考虑大范围的颜色区域和保留 Web 颜色。该选项通常生成具有最大颜色组合的图像。适用于打开多个文档的情况;应用于所有打开的文档。
全部(随样性):通过从色谱中取样以在图像中显示最多的颜色来创建调板。例如,只有绿色和蓝色的 RGB 图像生成的调色板也主要由绿色和蓝色组成。大多数图像的颜色集中在色谱的特定区域。若要更精确地控制调色板,先选择图像中包含要强调的颜色的部分。Photoshop 会以这些颜色为主进行转换。适用于打开多个文档的情况;应用于所有打开的文档。
自定:使用“颜色表”对话框创建自定调色板。既可以编辑颜色表并存储以备将来使用,也可以单击“载入”以载入以前创建的颜色表。该选项还显示当前的随样性调色板,该调色板对预览图像中最常用的颜色非常有用。
上一个:使用上一次转换的自定调色板,这使您可以方便地用同一自定调色板转换多个图像。
颜色:对于“平均分布”、“可感知”、“可选择”或“随样性”调板,可以通过输入“颜色”值指定要显示的实际颜色数量(多达 256 种)。“颜色”文本框只控制如何创建索引颜色表。Adobe Photoshop 仍然将图像视为 8 位、256 色的图像。
包括的颜色和颜色透明度:若要指定包括在索引颜色表中的颜色或指定图像的透明度,请从下列选项中选取:
强制:提供将某些颜色强制包括在颜色表中的选项。“黑色和白色”将纯黑色和纯白色添加到颜色表中;“原色”添加红色、绿色、蓝色、青色、洋红、黄色、黑色和白色;“Web”添加 216 种 Web 安全色;“自定”允许定义要添加的自定颜色。
透明度:指定在转换期间是否保留图像的透明区域。选择该选项将在颜色表中为透明色添加一条特殊的索引项。删除该选项将用杂边颜色填充透明区域,或者用白色填充(如果未选取杂边颜色)。
杂边:指定用于填充与图像的透明区域相邻的消除锯齿边缘的背景色。如果选择了“透明度”,则对边缘区域应用杂边,以帮助混合边缘与具有同一颜色的 Web 背景色。如果取消选择“透明度”,则对透明区域应用杂边。如果在已选择“透明度”的情况下,为杂边选取“无”,则将产生硬边的透明度,否则将用 100% 白色填充所有透明区域。图像必须具有透明度,才能使用“杂边”选项。
仿色:除非正在使用“实际”颜色表选项,否则颜色表可能不会包含图像中使用的所有颜色。若要模拟颜色表中没有的颜色,可以采用仿色。仿色混合现有颜色的像素,以模拟缺少的颜色。选取菜单中的仿色选项,并输入仿色数量的百分比值。该值越高,所仿颜色越多,但是可能会增加文件大小。可以从下列仿色选项中选取:
无:不仿色,而是使用最接近缺少的颜色的颜色。这往往会导致图像中颜色阴影之间的突然转换,并造成色调分离的效果。
扩散:使用误差扩散方法,产生比“图案”选项更不规则的仿色。若要防止图像中包含颜色表项目的颜色被仿色,应选择“保留实际颜色”。这对存储 Web 图像的精细线条和文本很有用。
图案:使用类似半调的方形图案模拟颜色表中没有的任何颜色。
杂色:有助于减少图像切片边缘的接缝图案。如果计划切分拟放置在 HTML 表中的图像,应选取该选项。

本文来源:网络。整理:
web开发技术培训学校。更多资讯【请关注微信号:feifanxueyuan】(版权声明:推送文章和图片我们都会注明作者和来源,除非无法确认。部分文章和图片推送时未能与原作者取得联系,若涉及版权,烦请原作者联系小编更正,谢谢!)