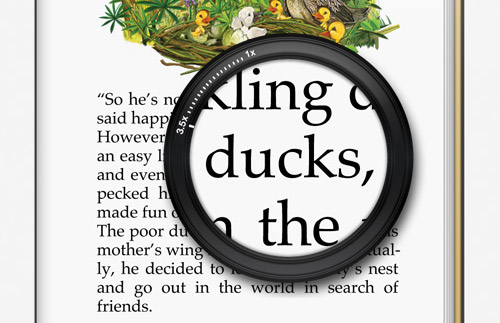
随着苹果产品的不断创新和增加,(Retina)视网膜屏幕技术的使用也越来越广泛。如今,我们有具备视网膜屏幕的iPhone,iPod,ipad和 Mac。这些产品拥有大量的用户,就像您周围看到的,这群庞大的用户正逐渐深入到人们的生活。
接下来,咱们就看看如何把这项技巧运用在网页设计当中,让你的作品也看起来更加锐利,清晰。
为什么要支持视网膜屏幕?

起初,我觉得视网膜屏幕并没有多大的用户基础,毕竟这是个新技术, 然而,当我浏览了一下软件分析数据,发现苹果的所有设备都已经支持了视网膜屏幕技术(
网页设计培训),包括Macbook 13寸和15寸的使用者,再加上Chrome, firefox,IE浏览器的支持,使得视网膜屏幕技术的使用者越来越庞大起来,所以作为网页开发者不得不重视他们的视觉体验了。
如何制作图片

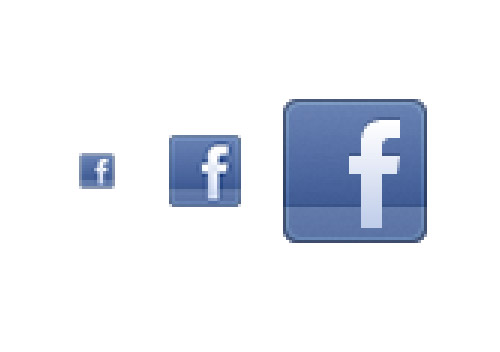
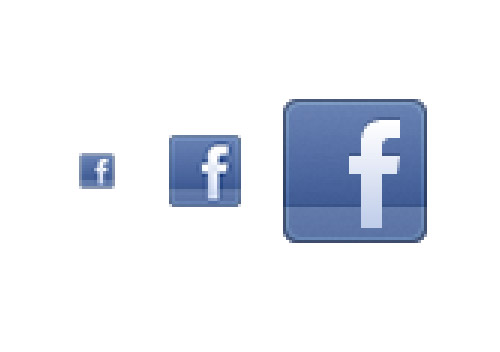
你会猜测视网膜技术是把图片存储成高分辨率的,提高单位面积的像素率 ?呵呵,这可不是关键。其实,你只需要做一步,把你的图片存成他的像素的两倍大小,也就是把一张200×200的图片存成400×400的。然后把大图的尺寸改成小图的,这样你的图片就会在高分辨率屏幕上看起来犀利很多。
上面的方法听起来很简单,但是我们如何去做呢?
AI里的图片

矢量图片是最佳途径。假如我们有个logo是AI的或eps的,这样我们改起来很方便,因为我们可以随意的调整他的大小,无论是在AI里还是在PS里,然后导出就可以了(在ps里可以粘贴成适量对象,我觉得这很废话,相信各位都会)。
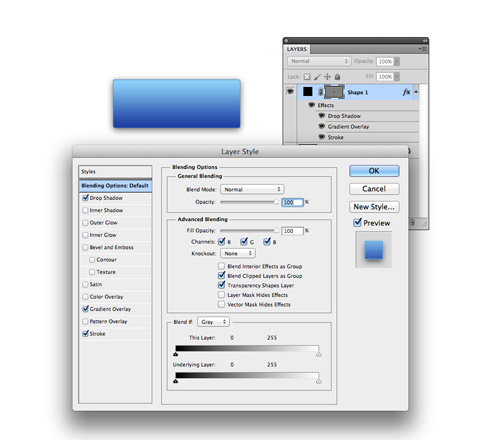
Photosho里的矢量工具

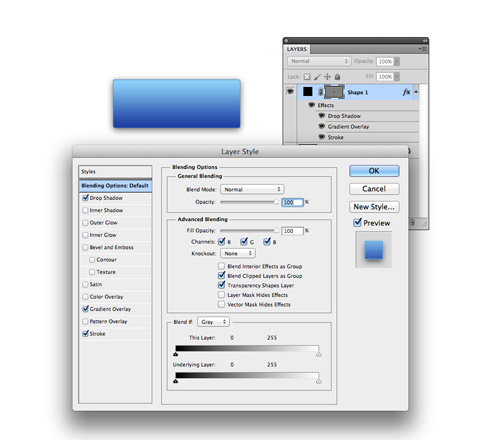
但是,我们如何用photogshop做呢?photoshop不是矢量软件,这不表示ps不能做矢量图片,形状图层就可以制作出完美的矢量图像,放大两倍完全不是问题。
快速处理图片

现在有个关键问题,设计师们放大或缩小图片不是什么问题,但是如果你 已经做好了你的网页,然后你想让这个页面也支持视网膜屏幕(
上海电脑培训),我想你也不能毫无办法的把页面上的图片去重新做一份两倍大小的吧。
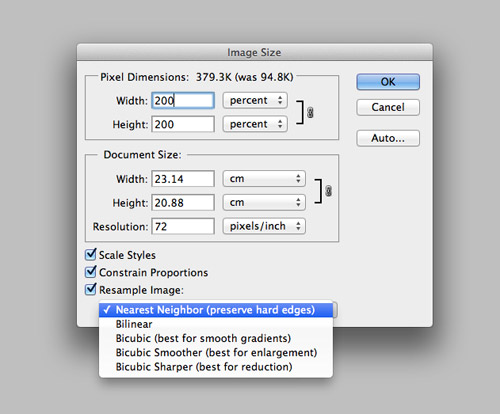
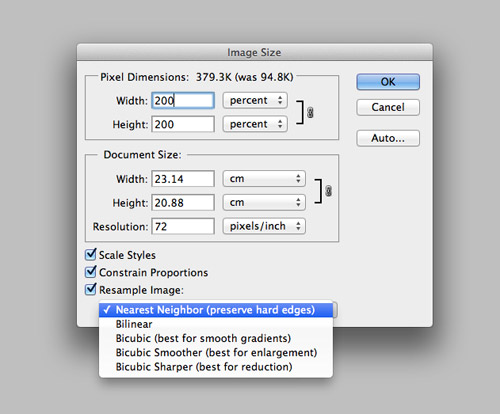
盲目的放大 又会产生锯齿。下面就是我的办法:在图像—图像大小里面有个选择叫“邻近”。 这个操作对于小图标和单色图像很有用处,虽然不如矢量图片放大两倍之后 的效果好,不过在时间紧急的时候是个不错的选择。
将大图缩小成小图的办法是否可行?

你也许会问我做一张大图,然后缩小一倍,这样不行吗? 理论上来说,在印刷领域这是没啥问题的,不过在网页设计当中,是以像素为基础的,以至于我们缩小图片之后,也会产生锯齿,而且图片越小锯齿越明显!
将图片用代码的方式表现
当我们把这一大一小两张图片都准备好了,就可以把他们加到网页里面了, 我们首先重命名一下那些大图,比如s.jpg。
Javascript这样做script src="js/retina.js"
第一是很简单的,把图片关联到retina.js.script,如上所示:
CSS这样做@media only screen and (-webkit-min-device-pixel-ratio: 2), only screen and (min-device-pixel-ratio: 2) {
header h1 a {
background-image: url(images/blogspoon-logo@2x.png);
background-size: 164px 148px;
}
}
然后,手动的添加css样式,添加代码:(如上) min0-device-pixel-ratio:2,是看设备是否是高分辨率的视网膜屏幕 background则是设置背景图片的尺寸。
HTML这样做img src="images/snarf@2x.jpg" width="300px" height="150px"
上述的css办法对背景图片来说很给力,但是对于页面的图片来说,你需要去调整一下img标签。调整图片的高和宽的数值,使图片大小成为标准大小 (如上)
好嘞!完成以上操作,您就可以让访问者通过他们的视网膜屏幕更清晰锐利的访问您的网页作品了(
上海平面设计培训) ,是不是很酷?赶紧来改造您的页面吧。译者:@张二杏