本文主要用FireWorks来制作有光泽质感LOGO(
网页制作培训),喜欢的朋友一起来学习吧
步骤一、建立一个300*300的画布
步骤二、用矩形工具画出一个88*31的方框(边框颜色填充;中间部分不填充);再随便截取一张图片大小也是88*31,将刚才的矩形方框放到这张图片上,形成一个带边框的矩形图案。如图:

步骤三、用矩形画出一个高8px 长88px的矩形,填充为白色,再创建一个大小同样的矩形,填充为线性(黑、白),调节线性填充的方向。如图:

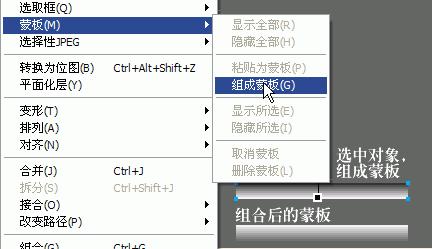
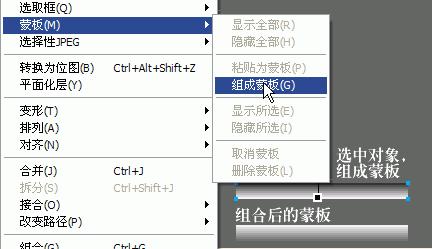
步骤四、将刚才作的两个矩形重叠,(白色的在下方,线性填充的在上方)然后选中这两个矩形,选择菜单-->修改-->蒙板-->组成蒙板。如图:

步骤五、把刚才做好的蒙板移到图案矩形的上部,修改蒙板的填充边缘为羽化度1,使其与图形的结合不至于太生硬。这样就形成了一种有光泽度的感觉。如图:

步骤六、从新建立一个88*31的画布,将刚才制作的制作的所有图形复制到新建的画布上。
步骤七、加入4桢,
第一桢保持没有文字的图案;(桢延时=50)(
电脑培训)
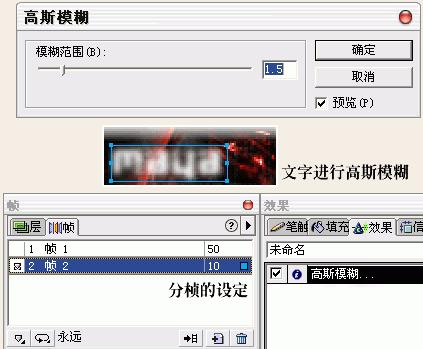
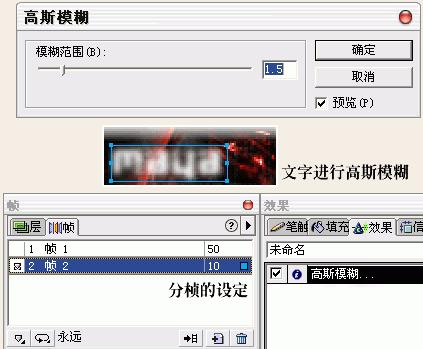
第二桢插入文字,并将文字效果定义为高斯模糊,模糊度为1.5,(桢延时=10)如图:

第三桢完全复制刚才的第二桢所有内容,只是将文字部分的高斯模糊效果去掉,使文字清晰;(桢延时=100)
第四桢完全复制第二桢的所有内容,保留刚才的高斯模糊效果,(桢延时=10)
步骤八、如再有文字的加入,只要重复刚才第七步中的四个分桢设定即可。
这样一个有光泽感的,并且有文字动画效果的logo就做好了,请朋友们借鉴,发挥想象力,作出更漂亮的logo来。(
网页设计培训班)