本实训使用“切片工具”制作“学校风景”网页图像切片。 (
网页设计培训)
①打开“素材、第11章\11. 4、学校风景”图片,如图11一17所示.

②选择“文字工具”,输入文字“浏览风景”。
③选择.‘切片工具”将图片中的“浏览风景”部分制作成切片.则该图像就会被自动切割成5个切片.如图11-19所示。

④将该图片存储为Web所用格式:选择“文件”.储存为Web所用格式”,在弹出的对话框中,在“Prese“预设)”下拉列表框中选择“(;IF 128 No Dither(GIF 128无仿色)”选项,其他按默认设置。选择“切片选取工具”逐个选择切片进行优化。
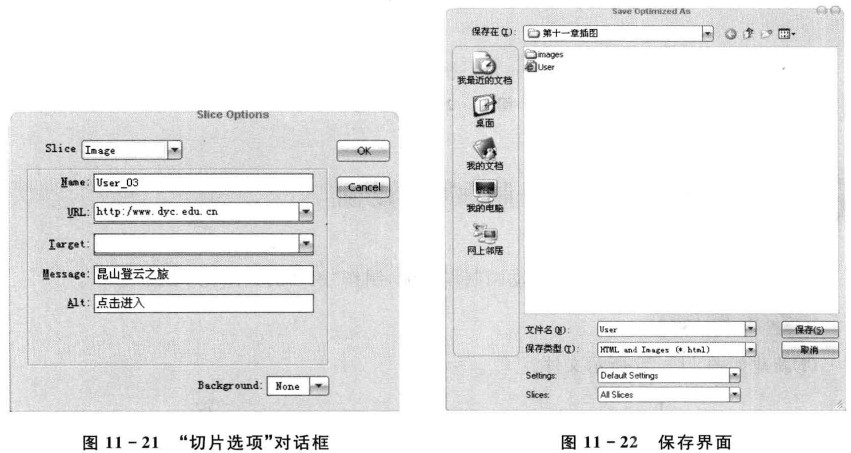
⑤选择“切片选取工具”,双击“浏览风景”切片(即03号切片).在弹出的如图11一21所示的“Slice Options(切片选项)”对话框中,按图I1一21所示进行设置."Message(信息)”文本框中输人文本“昆山登云之旅”,这样当浏览该网页时,光标进人03号切片区域时,在浏览器的信息栏内就会显示这句话。在Alt文本框中输入文本“点击进人”,则当浏览该网页时,光标进人03号切片区域时,光标就会变成手状,并会显示“点击进人”的提示框。完成设置后单击"OK(确定)”按钮,返回上一级对话框。

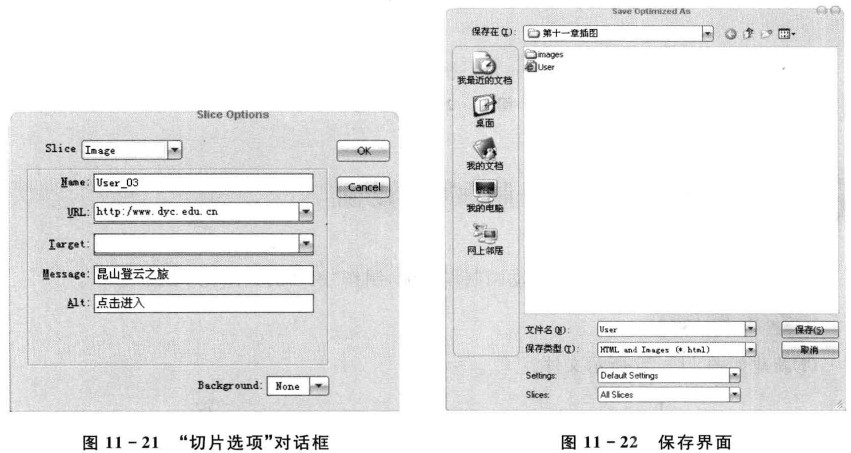
⑥单击“Save(存储)”按钮,弹出如图11一22所示对话框中;将文件命名为User,该文件名必须与之前替03号切片命名的名称相同;“保存类型”选择“HTMI. and Image( HTMI.和图像)”选项,选择好保存路径后,单击“保存”按钮,则该网页文件被保存.该网页文件被保存时,会生成一个HTMI,文件和一个images文件夹.该文件夹用来存储图片。在改文件夹内保存的图片是将原图切片后形成的单个切片图片。
⑦双击User. html文件.即可在默认的浏览器内打开刚制作好的网页。