啥是首屏
首屏的英文是above the fold,fold有折叠之意,above the fold是指在折叠之后能看到的,为啥首屏的英文翻译会跟折叠有联系呢,缘由很简略,由于这个上海网页设计培训概念最早用于出书范畴,能够简略的理解为“头版”由于报纸的运送和分发进程是折叠起来的,所以报纸的折叠后暴露在读者面前的那一有些内容就显得特别重要,读者会依据头版的内容决议能否采办。
因而处于头版的内容意味着一个,修改以为它们是最重要的,上海网页设计师培训头版的内容也决议了出书物的态度和定位。所以“above the fold”也用来表明一切优先显现或或优先级最高的内容。

“above the fold(头版)”的概念延伸到互联网范畴。用来指代web网页中不必翻滚屏幕看到的信息。与出书业的“头版”不一样的是互联网的首屏区域是动态的,由于互联网用户杂乱的屏幕分辨率环境,致使他们看到的首屏内容有很大距离。许多店肆描绘即是由于对首屏的无视致使很严重的体会疑问。
天猫淘宝的首屏
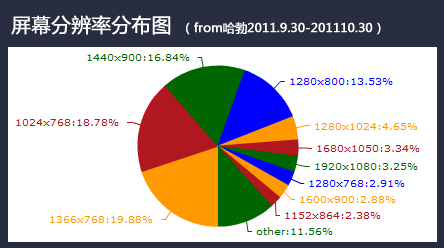
那么咱们店肆的买家看到的淘宝培训首屏是啥样的呢?首先看以下天猫和淘宝的买家用户的屏幕分辨率占比状况:下图是近来的淘宝网用户屏幕分辨率占比状况的分布图。

其间屏幕高度在768以内的用户有41.57%,18.78%(1024X768)+2.91%(1280X768)+19.88%(1366X768)41.57%,这即是你为啥一定要重视首屏。咱们的描绘师们都用上20寸以上的大屏幕的时分41%的用户还在用768的显现设。
典型疑问
以下事例均以用户阅读器分辨率占比最高的768像素为例
店肆类目成果列表的区别
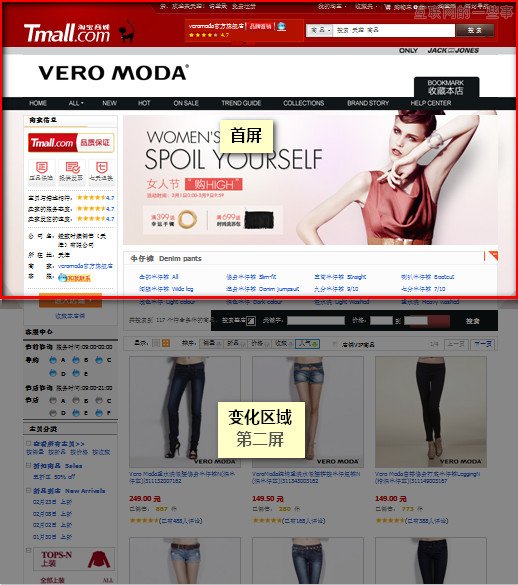
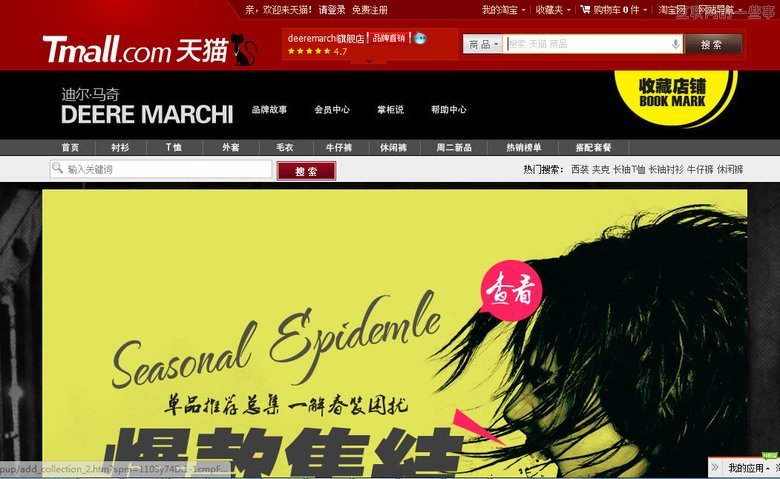
点击店肆左侧类目,首屏内容没有任何改变,天猫和淘宝的店肆普遍存在这个疑问,如下图:


这种疑问致运用户误以为个人的点击没有发生预期的页面跳转,个人还停留在原始页面。屡次测验都没有作用之后,结尾跳失是很正常的。
连接方针页面的区别
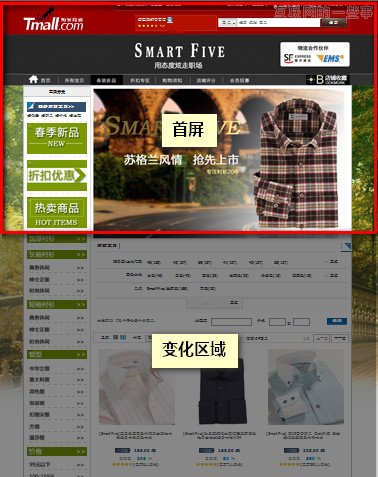
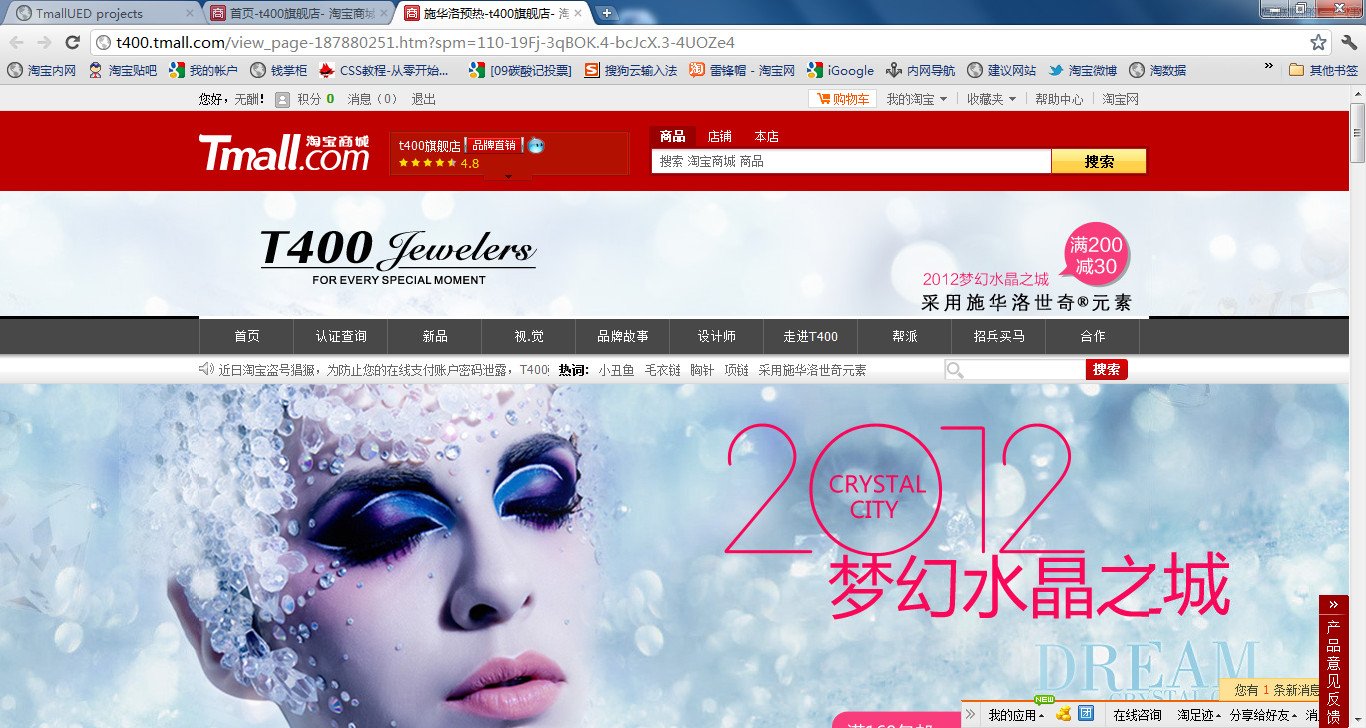
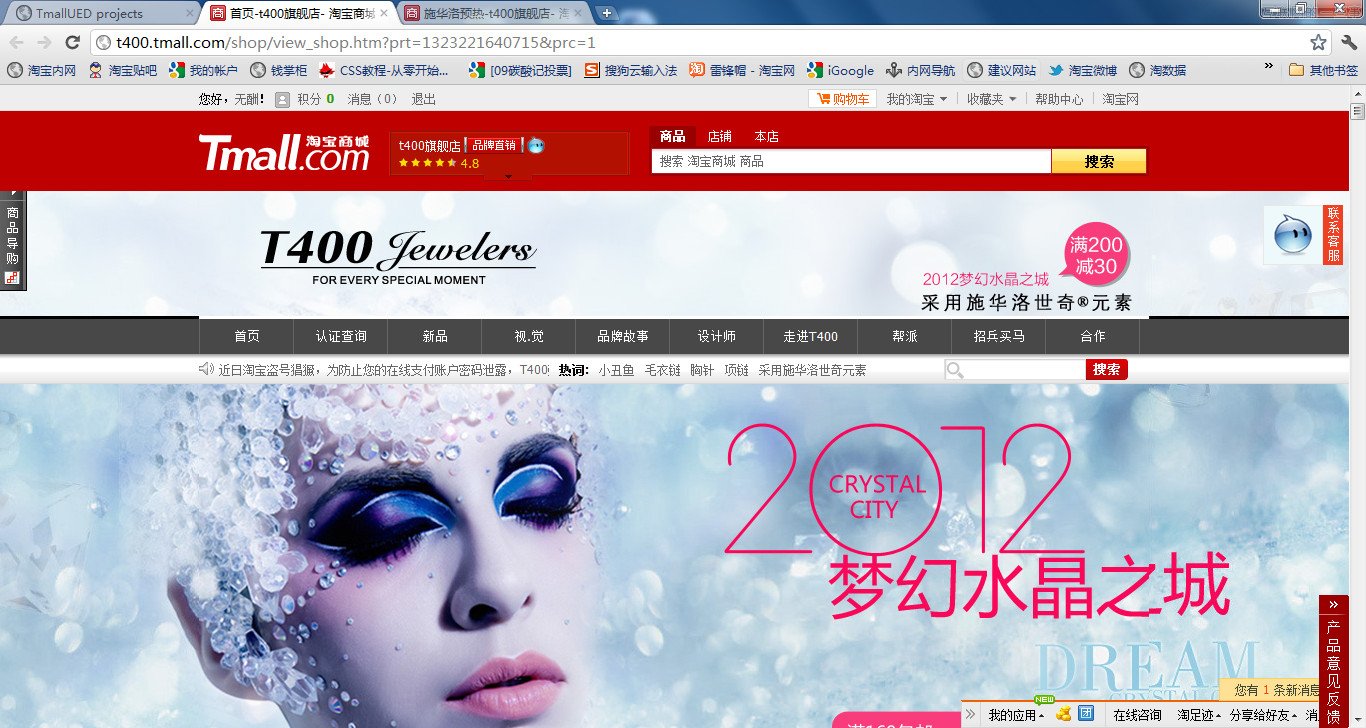
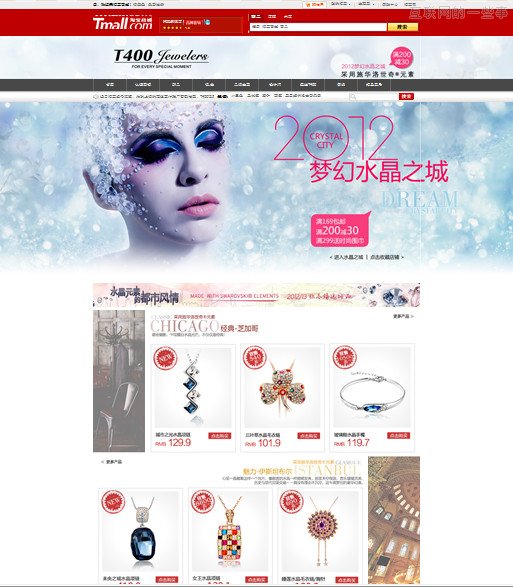
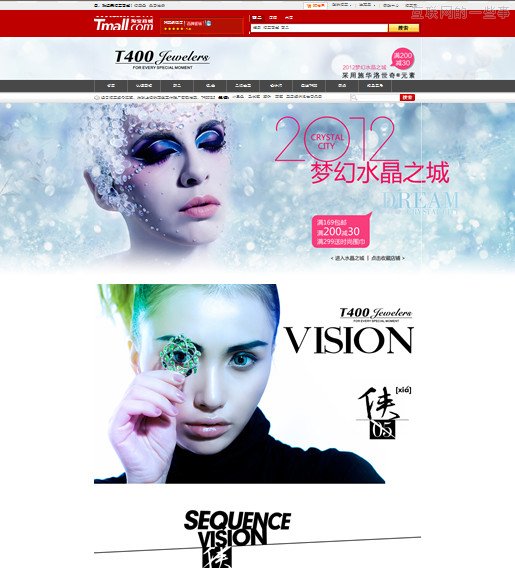
这是某品牌的某个前史版别的主页,在768高度的网店实战培训屏幕下的截图。咱们调查一下这两个页面有啥不一样。

图一

图二
找到答案了吗?
正确答案是:
图一:是T400的新版主页。
图二:是点击新版主页上的美图(2012梦境水晶之城活动banner)进入的活动页面。


当然,描绘师的描绘稿中这是两个不一样的页面,只要页头的几百像素是一样的,关键是用户在没有翻滚屏幕的状况下,没有看到下面的改变会误以为个人的点击无效,重复测验几回后,结尾跳失。一起成果了这个banner的点击率。
首屏完整性
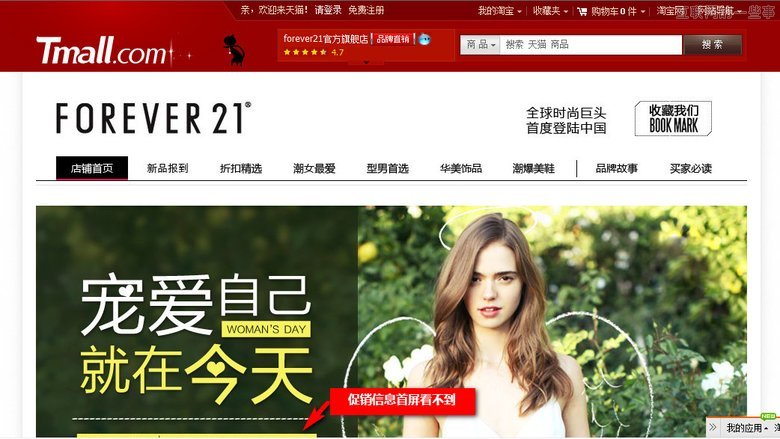
店肆信息在用户的显现设备上显现不完整。此疑问一般出现在店肆主页的推行信息,推行banner上,看下面几个事例:


首屏浮层隐瞒
屏幕宽度1024的用户好像已经在20%以下了,若是你以为能够疏忽这一有些用户,能够不必关怀下面的内容。天猫的店肆关联页面的默许宽度为990,可是店肆装饰体系开放了款式自定义的功用,因而许多用户,开端在店肆页面的描绘中运用,“挂耳朵”的方法(如下图)

1024的屏幕宽度,去掉阅读器边框的宽度,可见区域1003,1003-990=13也就意味着,店肆页面两边各有6像素的可用宽度。
成果“挂耳朵”变成了“贴膏药”,影响用户阅读店肆主体内容。
用户会翻滚屏幕?
有些描绘师可能会以为,首屏并没有那么重要,用户是会翻滚屏幕结尾看到咱们希望他们看到的内容。若是你有这样达观的主意,主张你看一下这份尼尔森的研究陈述:(雅各布•尼尔森(Jakob Nielsen),闻名网页易用性教授。被称为可用性测验开山祖师。Jakob Nielson是尼尔森—诺曼集团的首要负责人之一,他被《美国新闻与国际报导》杂志称为“Web可用性方面的国际顶尖教授”。他的Alertbox专栏从1995年就开端在互联网上发布了(网站地址是:www.uselt.com)。Nielsen博士曾经是Sun 公司出色的工程师。)http://www.useit.com/alertbox/scrolling-attention.html
• Above the fold: 80.3%
• Below the fold: 19.7%
依据这份陈述得出的定论,即使是在用户翻滚屏幕的前提下,用户的注意力分部占比任然是适当悬殊的:
首屏以上:80.3%
首屏以下:19.7%
最合理的首屏描绘稿规模值
宽度:
宽度无搅扰要素影响因而是断定的1003
高度:(此处是指店肆描绘稿高度)
屏幕总高度768
任务栏高度40px(win7=40px winxp=30px)
-商城页头+吊顶=106px
-阅读器=160px(IE8包括东西栏;状态栏;边框…等)
-方位东西栏=30px(如搜搜东西栏,baidu东西栏,360东西栏等等用户阅读器上装置的各种插件都会影响到首屏的高度)
768-40-106-160-30=432
因而得出结尾的有用描绘规模
1003X432
检查你的天猫店肆首屏作用
咱们能够依据这个东西检测个人的店肆描绘是不是在最合理的规模