学习HTML时有时候我们需要用代码设置边框或虚线边框的样式,那该怎么设置呢?下面上海非凡进修学院
HTML5开发培训机构大咖分享下html虚线边框设置教程,会对几个不同标签加虚线边框效果样式,同学们可以根据示例灵活掌握与应用到自己DIV+CSS布局中。
为了对html不同标签加边框虚线,我们选择几个常用标签对齐设置边框虚线效果。
1、html常用标签
div标签
span
ul li
table tr td
2、实例用到CSS属性单词
border
width
height
3、实现虚线的CSS重点介绍
border为边框属性,如果要实现对象边框效果,要设置边框宽度、边框颜色、边框样式(实线还是虚线)
border:1px dashed #F00 这个就是设置边框样式宽度为1px,虚线,虚线为红色。
4、实例描述
我们对以上几个标签设置相同宽度、相同高度、边框效果。
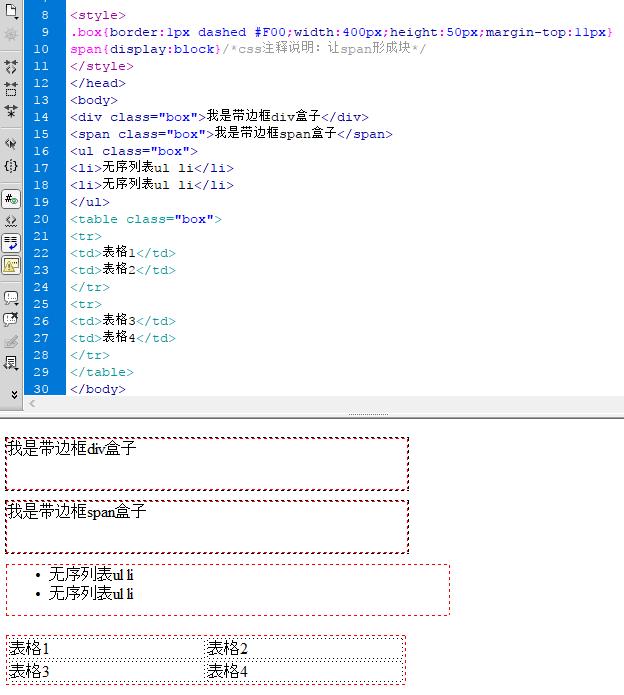
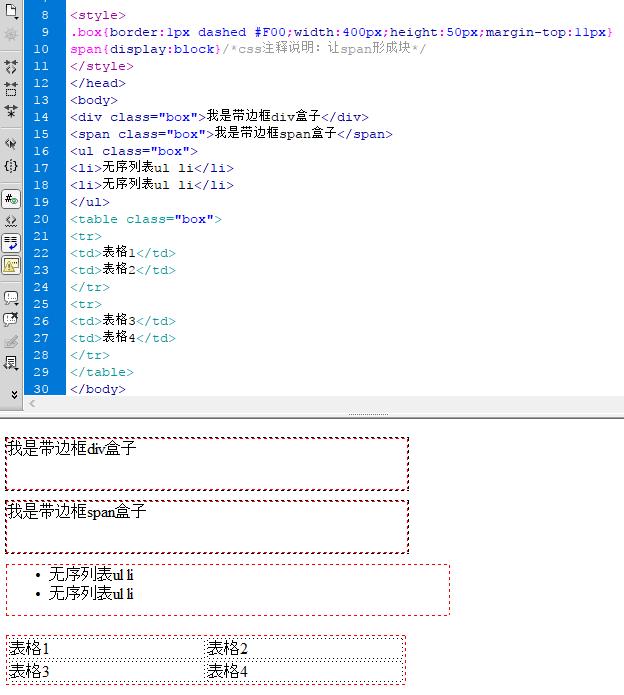
5、HTML代码示例:
以上示例对html中不同标签设置相同的样式,包括相同边框虚线。
上海HTML5开发培训机构大咖提示边框三个样式
通常我们可以对边框设置宽度(厚度)、边框样式、边框颜色这三个属性与参数。
1)、边框颜色:border-color:#000
2)、边框厚度(宽度):border-width:1px
使用数字+单位设置边框厚度宽度,如1px(边框厚度宽度为1像素),边框必须为正数字,大于0的数值。否则设置边框border样式无效。
3)、border边框样式:border-style:solid
上海HTML5开发培训机构大咖提示:边框border样式值如下:
none :无边框。与任何指定的border-width值无关
hidden : 隐藏边框。IE不支持
dotted : 在MAC平台上IE4+与WINDOWS和UNIX平台上IE5.5+为点线。否则为实线(常用)
dashed : 在MAC平台上IE4+与WINDOWS和UNIX平台上IE5.5+为虚线。否则为实线(常用)
solid :实线边框(常用)
double : 双线边框。两条单线与其间隔的和等于指定的border-width值
groove : 根据border-color的值画3D凹槽
ridge :根据border-color的值画菱形边框
inset : 根据border-color的值画3D凹边
outset : 根据border-color的值画3D凸边
本文来源:网络。整理:上海HTML5开发培训老师。更多资讯【请关注微信号:feifanxueyuan】(版权声明:推送文章和图片我们都会注明作者和来源,除非确实无法确认。部分文章和图片推送时未能与原作者取得联系,若涉及版权,烦请原作者联系小编更正,谢谢。)