二、span标签使用说明
1)、在DIV+CSS切图布局重构技术中,除了常常使用div标签外也常常使用span标签布局
2)、span本身没有什么特别之处,通常然后布局都可以使用此标签布局。
3)、他们也可以通过对span标签对象设置不同样式实现我们要的美化效果。
4)、特性,通常一对未设置任何样式的span,高宽是自适应内容,多容多少,此标签就占用多少距离空间。
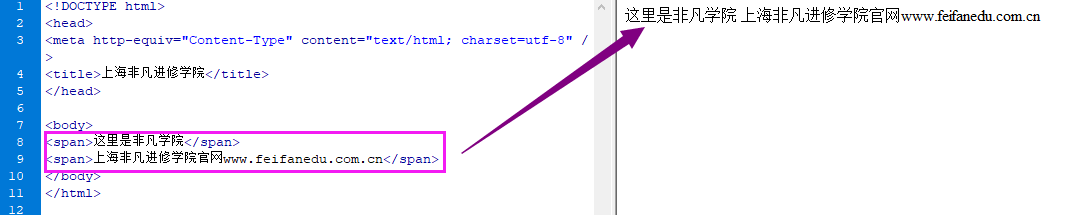
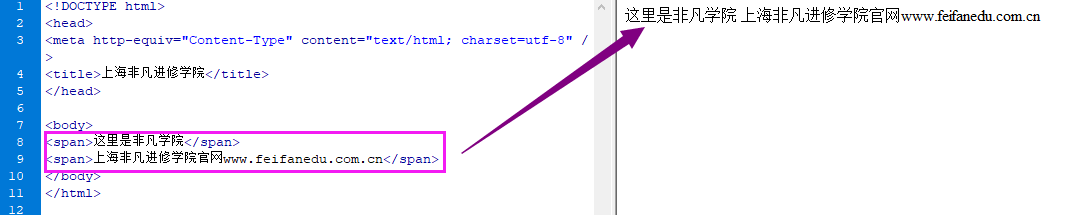
三、span标签使用案例

四、span标签总结说明
span在html中常用的布局标签,与div标签区别在于,span随内容而占用高宽空间(紧贴内容),而一对div标签却占用一行。