一、语法与结构:
二、Html strong加粗标签使用说明:

加粗标签元素告诉浏览器把其加strong标签的文本以加粗方式显示给浏览者。对于所有浏览器来说,这意味着要把这段文字加粗呈现给大家显示。Html strong加粗标签与html B加粗标签显示效果相同,两者都将内容文本加粗方式显示呈现,两者都可以选择使用,扩展阅读:css font-weight加粗。
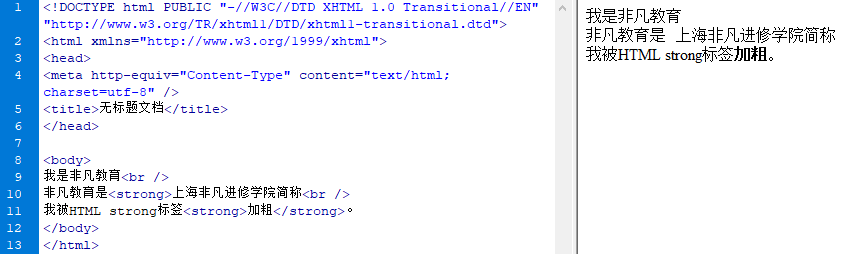
三、strong标签使用案例:
四、效果示例图:
五、加粗总结:
1、strong标签修饰的内容将被加粗方式显示。
2、html b加粗标签显示样式与html strong加粗标签显示样式相同,用法相同。
3、对应在HTML网页中文本文字需要加粗显示,b和strong标签都可以使用。
本文来源:网络。整理:上海网页界面设计培训老师。更多资讯【请关注微信号:feifanxueyuan】(版权声明:推送文章和图片我们都会注明作者和来源,除非确实无法确认。部分文章和图片推送时未能与原作者取得联系,若涉及版权,烦请原作者联系小编更正,谢谢。)