我们都知道国宝大熊猫最爱吃清新翠绿的竹子了。今天我们(网页设计培训)就来试试用Fireworks软件来画出翠绿竹子
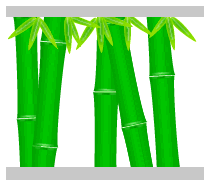
先来看看一幅关于竹子的效果图:
.
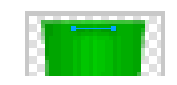
1、首先画一个27*105的矩形(数值近似就可以),(网页设计师)然后调节四脚的结点,使矩形中间的位置向内凹。
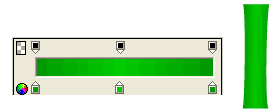
2、加上渐变色,(上海网页设计培训)颜色浅了些;(大家可以简单的调节)只是简单的渐变:#009000 #00cc00
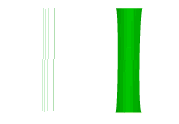
3、在变形的矩形上加一些105高的竖线,(网页设计培训)注意间距要是不相同的,用来做竹子上竹丝的感觉。颜色要深些:#006600 透镜度调到20。
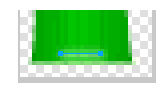
4、现在用来给竹子的上下边缘加阴影(上海网页设计培训),用来突出竹段之间接合的部位;在上端边缘的部分画一个长10像素的线段,颜色#006600,高斯模糊1;
5、这步与上一步基本相同(网页设计师),只不过是在底部边缘的部分画一个长10像素的线段,颜色#ffffff,高斯模糊1;
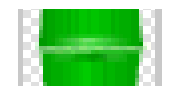
6、到这一步竹段的部分就已经制作完成了,(网页设计培训)全选ctrl g,然后复制一个竹段,使它和第一个竹段首尾相接,但之间要留一个像素的空隙,在这个空隙中填充一条线段,颜色#006600,透明度30%。
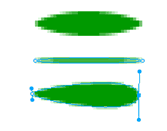
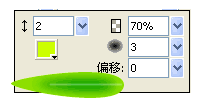
7、这一步制作竹叶:(网页设计师)画一个宽35高8的椭圆;删除上下2个结点;调节右边的结点,使图形左尖右宽.
8、给竹叶加内侧发光(网页设计培训),颜色#ccff00,最后再在竹叶的靠右边画一条白色的横线,高斯模糊0.7,透明度60;
9、基本的元素都完成了(上海网页设计培训),下面就是摆放啦,这里就不具体说了,大家可以自己随意。不过有几个要注意的地方:竹叶的大小不能全部一样,要适当的调节使之有所区别;竹放的时候要上下错开,看起来自然些,就这样了。
欲知更多的Fireworks教程欢迎及时关注上海非凡学院网页设计培训教程!