1、我们将创建一个简单的标志,以便您熟悉一些工具和方法。我们从绘制橙子瓣开始。
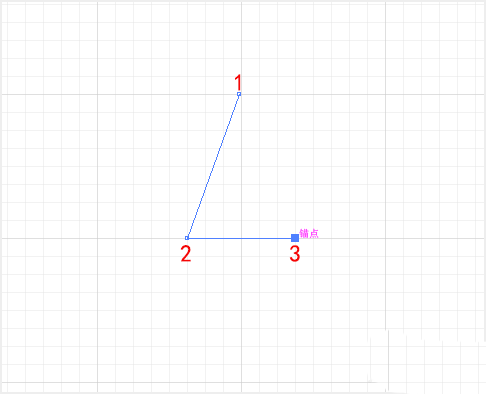
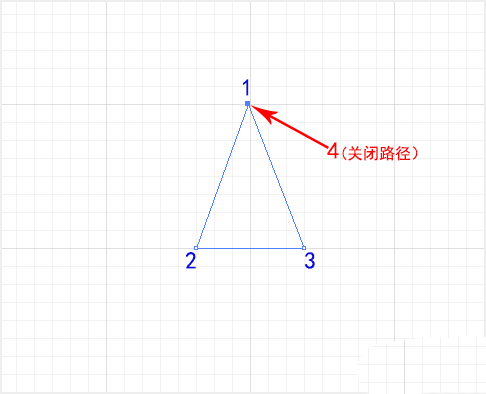
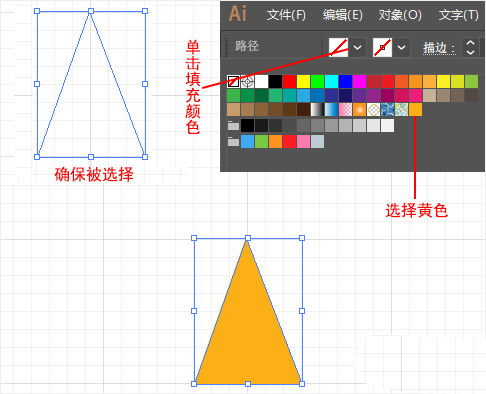
2、使用钢笔工具。我们将使用钢笔工具,这是Illustrator中最常用的工具之一。它用于创建各种形状和对象。通过从工具箱中点击其图标或使用P键选择它。现在使用钢笔工具,创建您的第一个三角形。首先在画板中单击三次(注意:如您所见,我使用网格(Ctrl +”),这样能更精确找到位置),要关闭路径,请点击第一点。现在填充一种颜色,确保选择了三角形(使用选择工具单击它),然后选择深黄色。



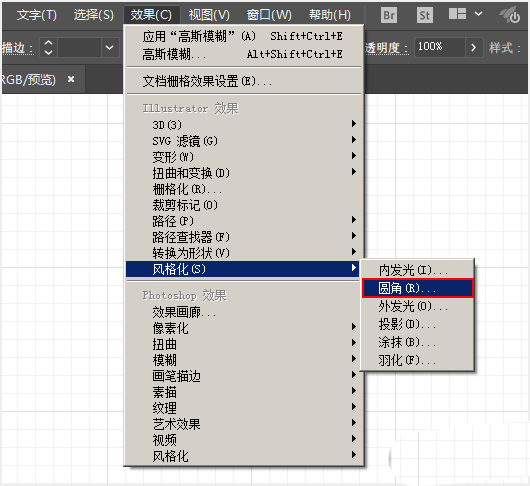
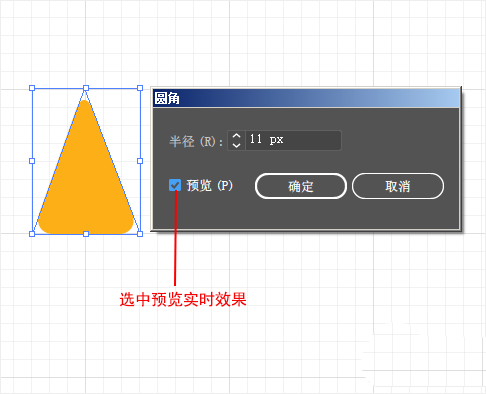
3、制作圆角。为了使我们的三角形看起来更加平滑,我们需要圆角。 我们将使用圆角效果。在圆角对话框中,输入11px(我以像素为单位),然后单击确定以应用更改。


4、添加Photoshop效果。在Adobe Illustrator中,当您进入效果菜单时,您将看到有Illustrator效果和Photoshop效果。我们将使用染色玻璃(效果 -纹理 -染色玻璃)。但在此之前,我们需要一个在原始层之前的副本三角形。
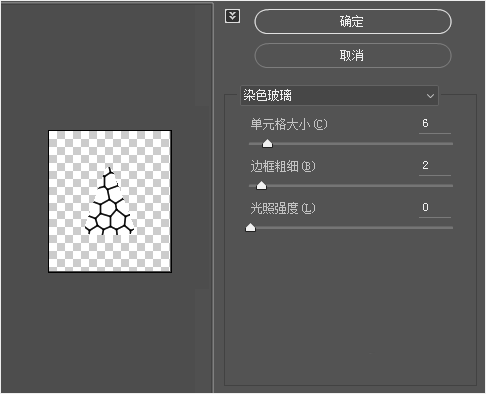
5、复制对象。我将向您展示如何容易地复制和粘贴对象(在当前图层的前面和后面)。首先将其复制(Ctrl + C),然后使用Ctrl + F将其粘贴到原始对象前面(如果使用Ctrl + V,则将其粘贴到其它位置); 要将其粘贴到原始对象后面,请使用Ctrl + B。好,如果你现在知道复制/粘贴的技巧了,那么请将三角形复制并粘贴在自己的前面(Ctrl + F),并用白色填充粘贴的对象。最后,打开上面介绍的效果“染色玻璃”对话框,设置为(单元格大小= 6;边框粗细= 2;光照强度= 0)。

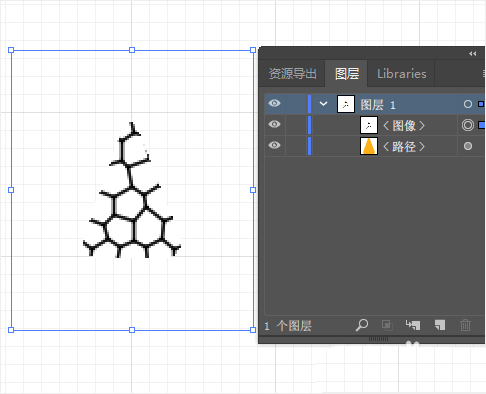
6、扩展外观。扩展外观位于对象菜单中,是Illustrator中最重要的工具之一。 它可能需要一个单独的指南来详细描述,但今天我们只是学习基础知识。简单来说,扩展外观用于在应用“效果”后将对象分割为单独的路径或图像。那听起来有点混乱 让我们来看看吧。确保您已经选择了带有“染色玻璃”效果的白色三角形,然后转到“对象” - “扩展外观”,现在我们的对象是一个图像了。

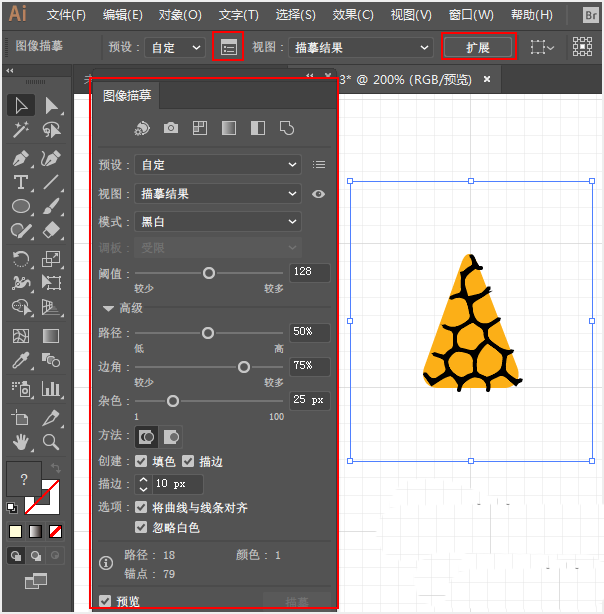
7、图像描摹。Adobe Illustrator的另一个很酷的功能,图像描摹用于将位图图像转换为矢量图稿,以便在Adobe Illustrator 中修改和使用。转到“对象”-“图像描摹” - >“建立”并设置如下图。最后单击 “扩展”用于将位图转换为可编辑路径(矢量图)。如您所见,我们的纹理现在是一组路径,现在我们需要将其颜色从黑色改为白色,这一次我们会用描边(因为纹理是一组描边)。

8、模糊效果。好,但现在纹理有点太锐利了,让我们模糊一点。转到效果 - >模糊 - >高斯模糊,将半径设置为2像素。
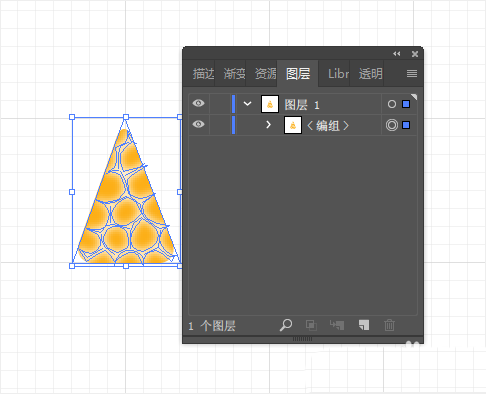
9、编组对象。现在我们需要复制它。但是它由多个层(对象)组成,所以为了使其更容易复制,我们需要编组。要对一组对象进行编组,请通过将鼠标拖动选择所有对象,并按快捷键Ctrl + G。选择多个对象的另一种方便方法是按住Shift并点击对象。但是,由于我们的画板上没有任何其他对象,您可以选择所有对象(Ctrl + A)并对其进行编组(Ctrl + G)。

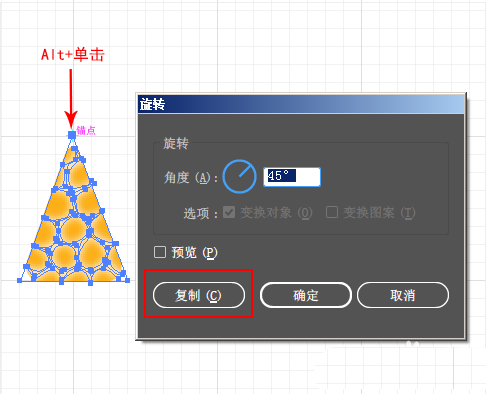
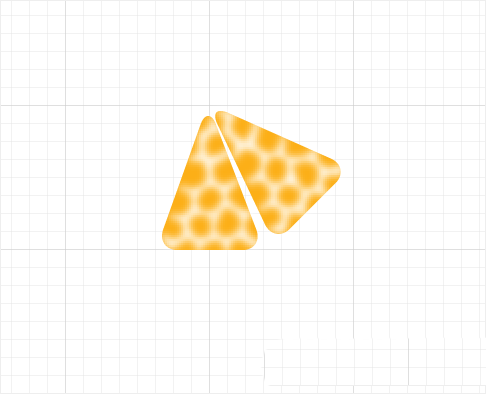
10、使用旋转工具。使用工具栏的旋转工具(R),用来旋转对象或形状。选择旋转工具,然后按“Alt +单击三角形顶部锚点”以设置旋转中心。 在弹出框中设置如下,然后单击复制。


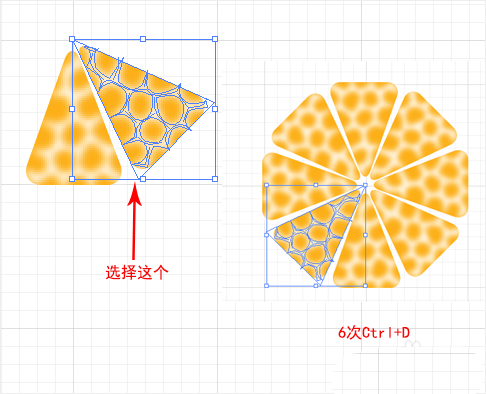
11、一个小技巧。有一个小技巧,很实用,就是用一个键盘快捷键(Ctrl + D)。它重复或应用最新的变换到所选对象。选择新的橙子瓣并使用“Ctrl + D”6次。瞧! 我们有一个美味的橙子了。

12、画一个圆。我们要选择淡黄色填充,无描边。选择椭圆工具(矩形工具下的子工具或点击L),按住Shift + Alt,将鼠标指向橙子中心,然后拖动鼠标,直到覆盖整个橙子。

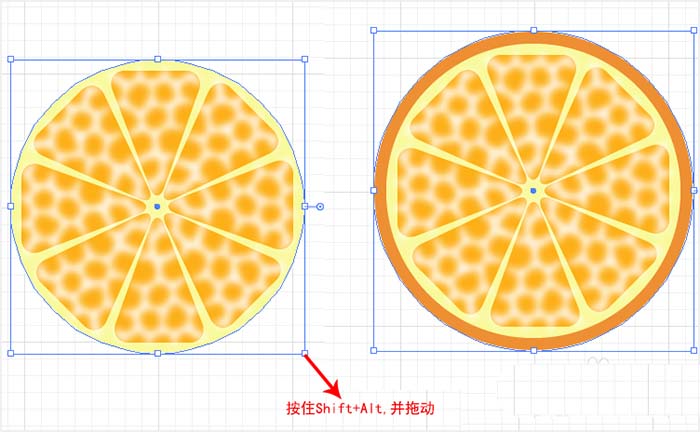
13、安排对象。你现在看到,淡黄色的圆在我们的橙子之前。要将其移到下方,请选择它并按Ctrl + [(Ctrl +]使其高于当前图层)。还需要做什么呢?选择该圆并使用“Ctrl + C”复制它,然后“Ctrl + B”帖在后面。最后将其填充颜色更改为较深的黄色,并通过按住Shift + Alt并拖动其参考点之一使其比第一个圆稍大。

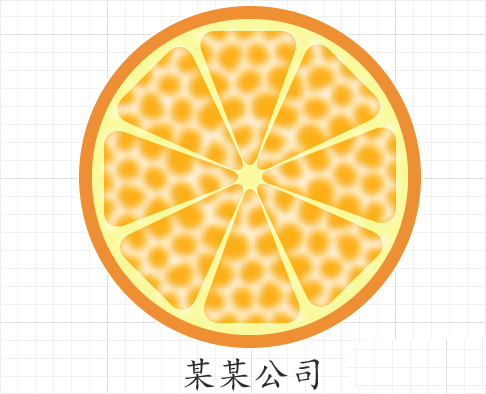
14、添加文本。选择文字工具(T),单击并键入“某某公司”。

15、保存和导出。要保存Illustrator文件,只需按Ctrl + S,它将以.ai格式保存。如果要将您的LOGO保存.png格式,则可以使用以下方法:“文件”-“导出”-“导出为”,选择PNG。
四、一些实用技巧
1、锁定层。 当您想要选择其他对象(如背景)前面的一些小对象时,您可以使用Ctrl + 2简单地锁定背景,或者在“图层”面板上放置锁定符号。
2、检查图层面板 。使用多个对象和图层时,命名图层是非常有用的。
3、您可以随时重新编辑图层样式 。您可以随时通过“外观”面板(“窗口”-“外观”)更改已应用于对象或图层的样式或效果设置。
4、使用库 。有一些很好的预定义库可以在您的作品中使用。 转到“窗口”,可以选择“图形样式库”,“画笔库”,“色板库”,“符号库”。
以上就是UI界面交互设计培训老师整理的ai软件设计披萨logo图标的教程,希望大家喜欢。
本文来源:网络。整理:UI界面交互设计培训学校。更多资讯【请关注微信号:feifanxueyuan】(版权声明:推送文章和图片我们都会注明作者和来源,除非确实无法确认。部分文章和图片推送时未能与原作者取得联系,若涉及版权,烦请原作者联系小编更正,谢谢。)