这是一个系列连载,上次
UI设计培训班老师介绍了组件和单元控件。知道多个元素组成组件,而单个元素即为单元控件。那么展开来说,来更深入地学习一下,一个简单的搜索,也能设计到极致,就看你用不用心。
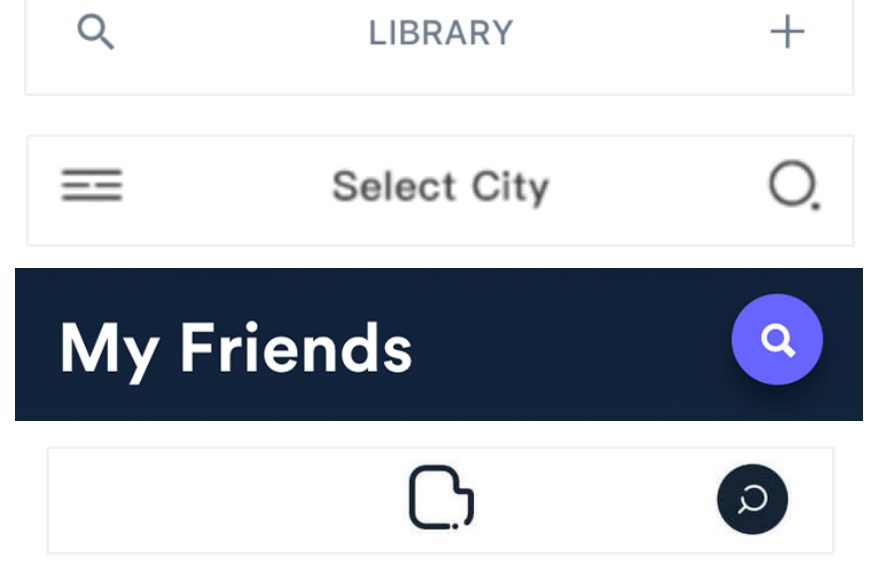
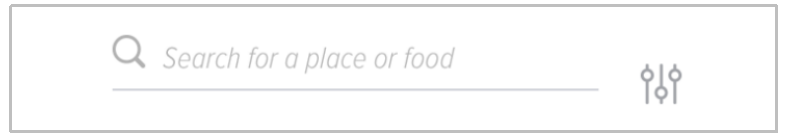
搜索样式1、没有文本框的搜索形态设计
(1)放大镜图标摆放规范的

多数情况下,放大镜会放在右侧,符合行为逻辑。
但不管是在右还是在左,它们应该与边缘保持相对有效的距离。
(2)放大镜图标摆放不合理的
如果搜索是主要功能,要最大可能让它们显得更为明显,不受干扰。
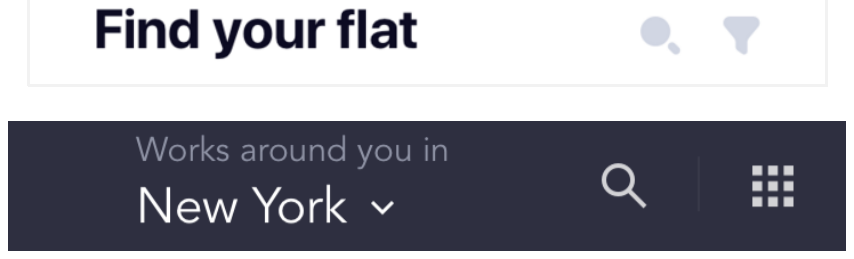
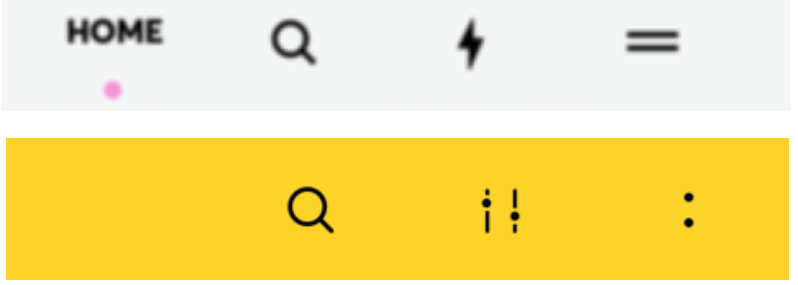
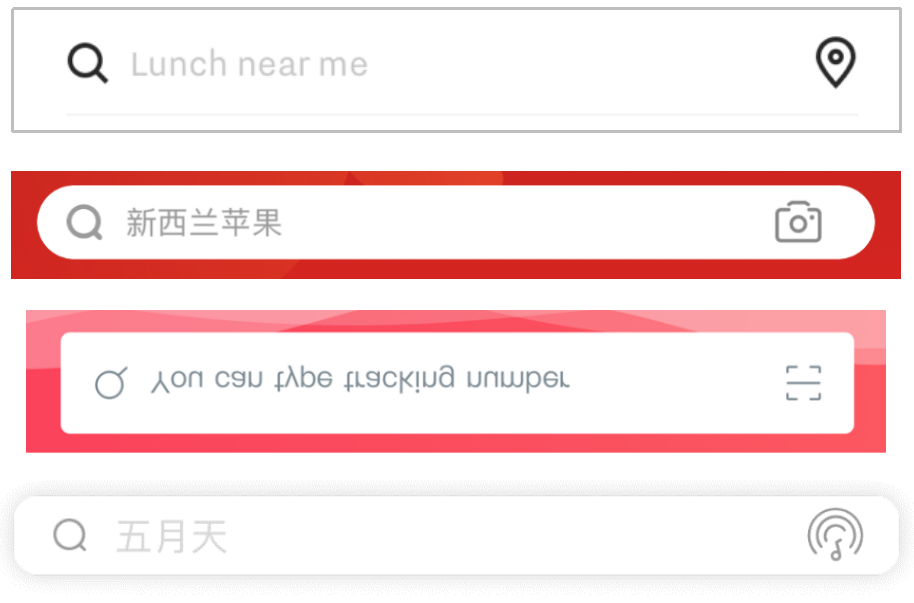
(3)容易让人混淆的设计
上图的四个功能用于导航而不是标签,图标多容易混淆,主要功能不明
下图使页面不平衡
搜索样式2、有文本框的搜索形态设计
由于没有文本框的限制,使得放大镜的摆放位置更不容易规范,也就造成了前面第一节中,图标到处乱放。
下面我们来看一下,有了文本框,从整体规范会显得更为正式,但即使有文本框的限制,也可以大开脑洞,而不是固守成规。
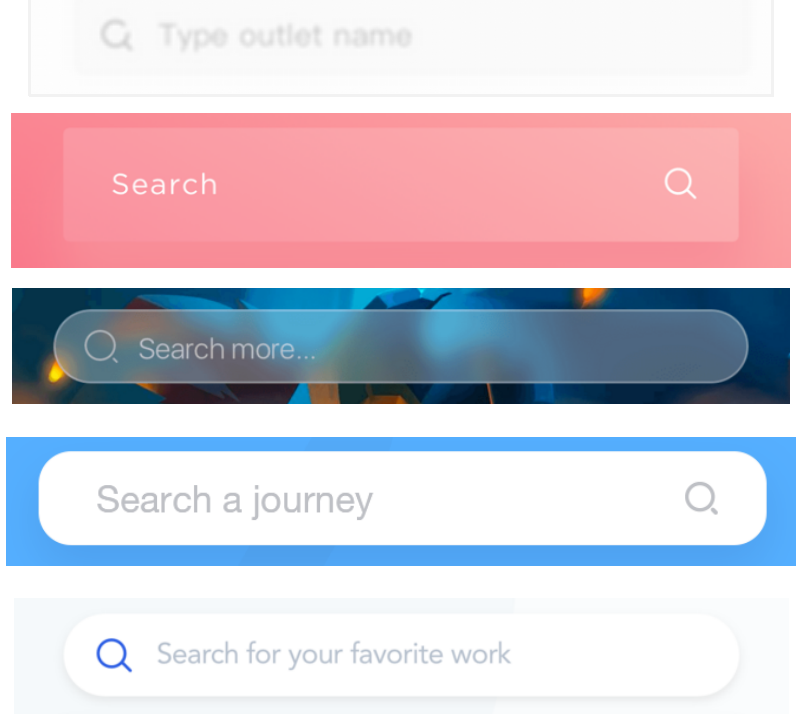
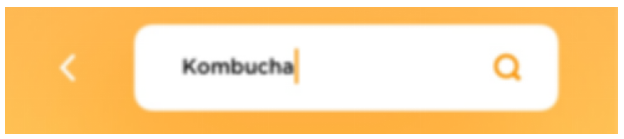
(1)左右撑满型——单图标
长文本框在视觉上给人饱满的感觉,所以这类搜索文本框非常觉,并且多数会使放大镜图标居左,搜索关键词跟随。
注意放大镜的位置、文本框圆角的大小和文本框的填色。
多数商业产品中都会使用浅灰色
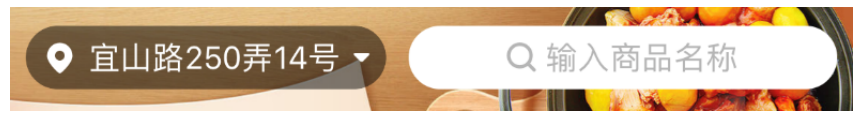
(2)左右撑满型——双图标
通常这一类会常见的3种图标伴随:定位、相机和扫码。
很明显可以看出设计规范,即左右两边的图标都保留相对匀称的距离。
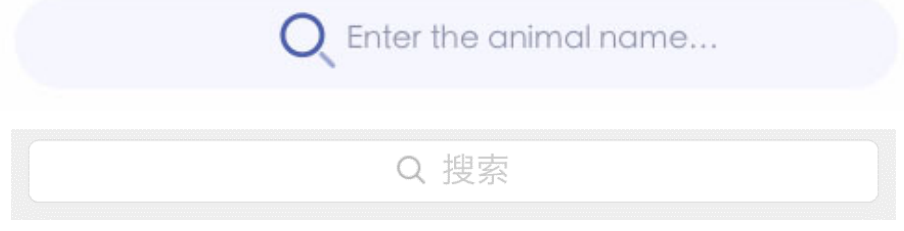
(3)左右撑满型——单图标居中
不多见的设计,关键词少的话更显得空白。
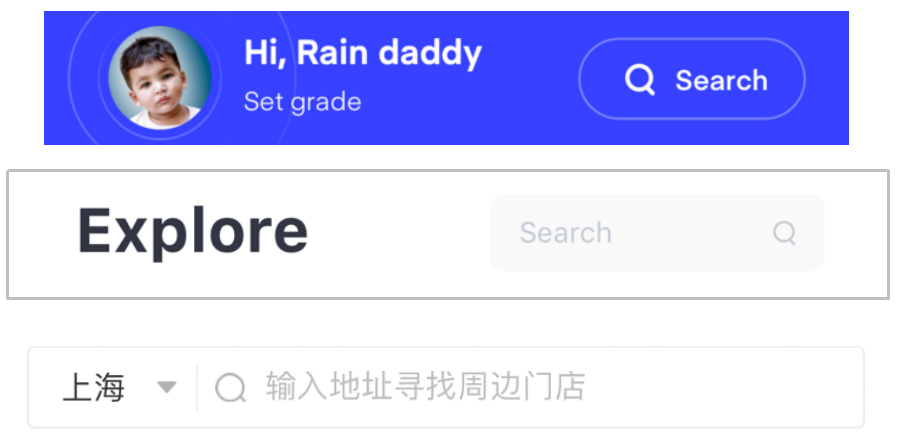
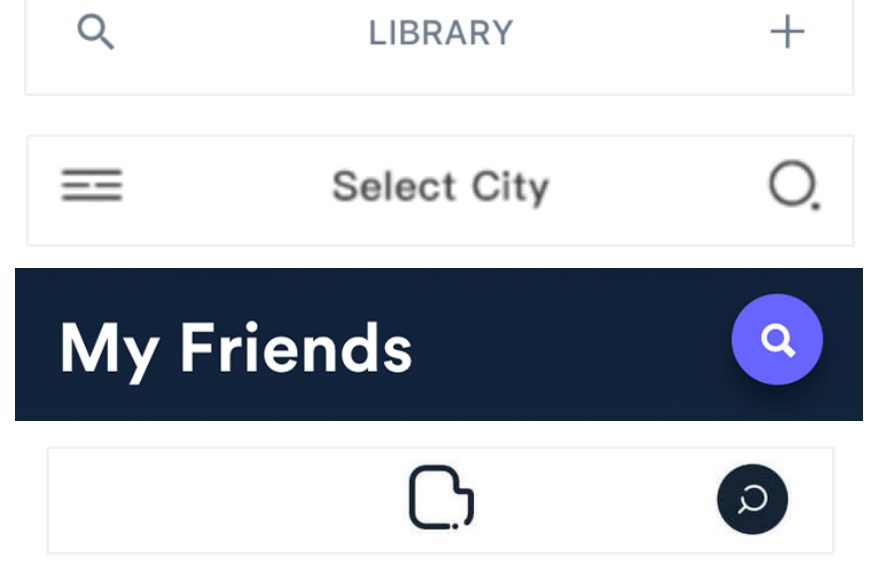
(4)文字标题或头像辅助排列
文字或头像居左,搜索框形态就变得可长可短了
另外,经常会看到定位城市在最前面的设计方法
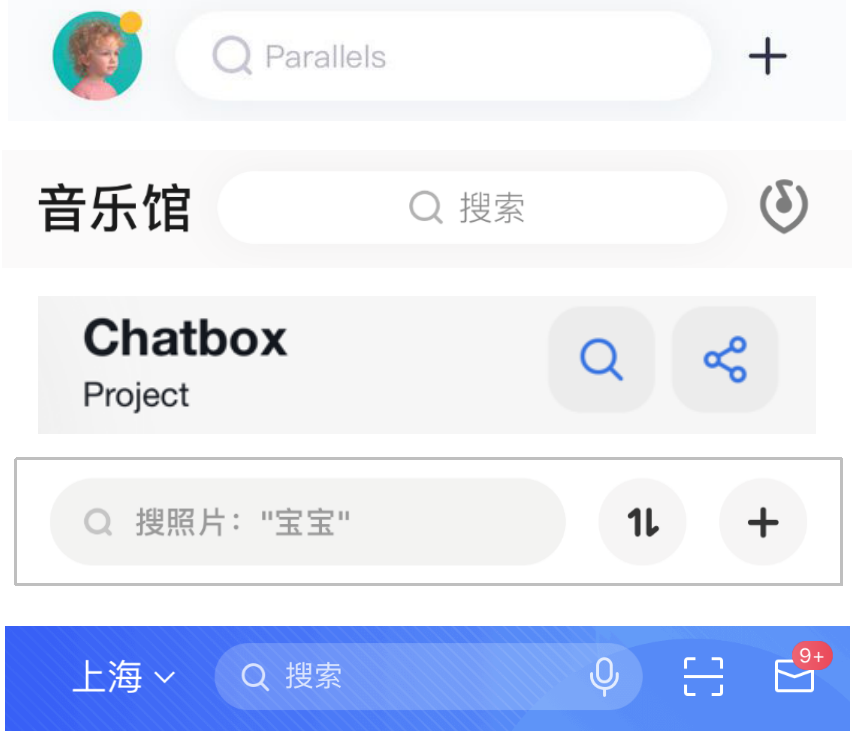
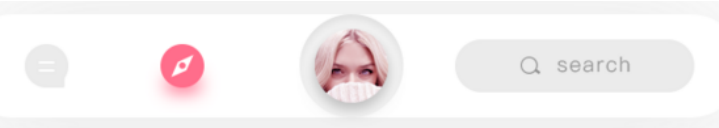
(5)文字标题或头像混合图标的排列
无论内容的多与少,搜索的功能是主要还是次要,决定了设计中的排列。
搜索样式3、不规则的设计
最后来看几个不规则的搜索设计。
线型代替文本框其实很常见,但右侧的图标为啥这么低?
双文本框设计
乍一看感觉没什么,但仔细看看,文本框是不是没居中?
最后这个相当特别,给人感觉像是标签栏
这一段给大家分享的是UI界面中的常用搜索控件的各种设计方法。很多时间我们更应该注意搜索在当前界面中的地位,是重点还是非重点,这样才能在设计的时候用于体现,使用户能够更快速地找到它。
————————————————————————
下集将给大家系统分析一下开关这个控件。
谢谢,记得点赞哦~!
本文来源:网络。整理:
UI设计培训学校。更多资讯【请关注微信号:feifanxueyuan】(版权声明:推送文章和图片我们都会注明作者和来源,除非无法确认。部分文章和图片推送时未能与原作者取得联系,若涉及版权,烦请原作者联系小编更正,谢谢!)