学习HTML5的同学们想通过html代码中可以实现文字居中图片居中,那么
上海HTML5开发培训老师分享下html文字居中,html图片居中代码。
在html中实现文字图片内容居中有三种方法,其中两种使用CSS样式实现,一直使用原始的html标签内加入“align="center"”(居中)实现。
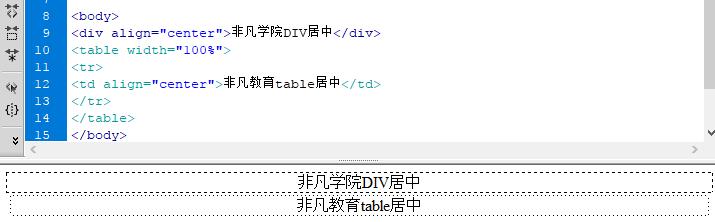
一、对文字外层对象加align="center"
较为常见的方法,直接在html标签内使用align="center"即可实现对象内图片或文字内容实现居中。
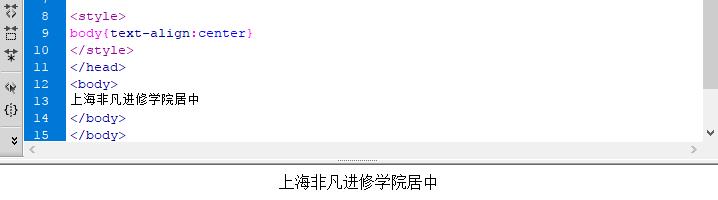
二、对body加CSS居中样式
直接对body设置CSS样式:text-align:center
三、对文字外层对象加css居中样式
我们CSS命名选择器为“.ffedu”,对此选择器内加居中样式。我们实例演示2个DIV对象,一个放文字一个放图片。