近期有很多
上海UI设计培训学员问到苹果新出的手机对于UI设计中的规范的影响,在此整理了一些相关参数图供大家参考。注:以下数据部分来源于苹果官方网站。
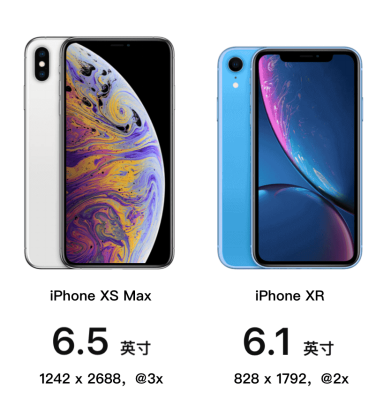
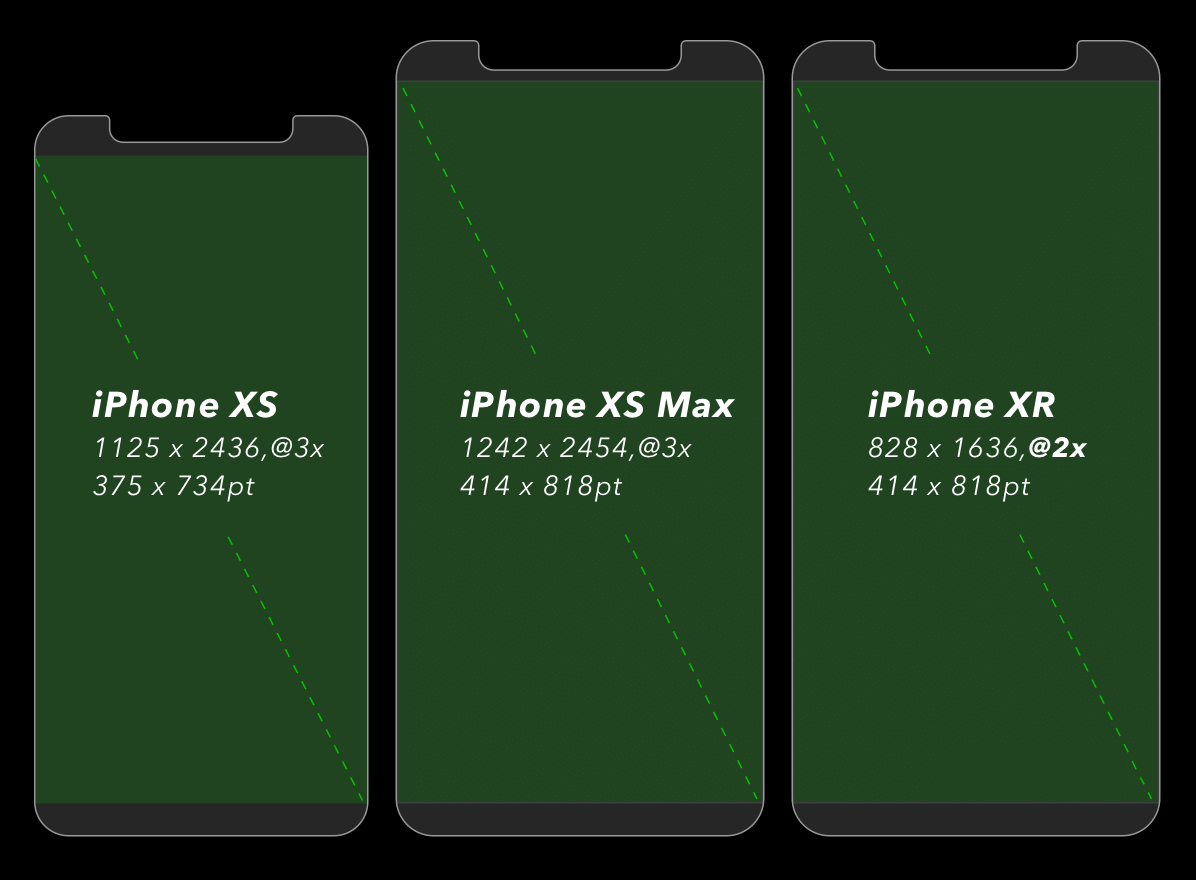
一、新增加的手机尺寸
新iPhone增加了2个新尺寸
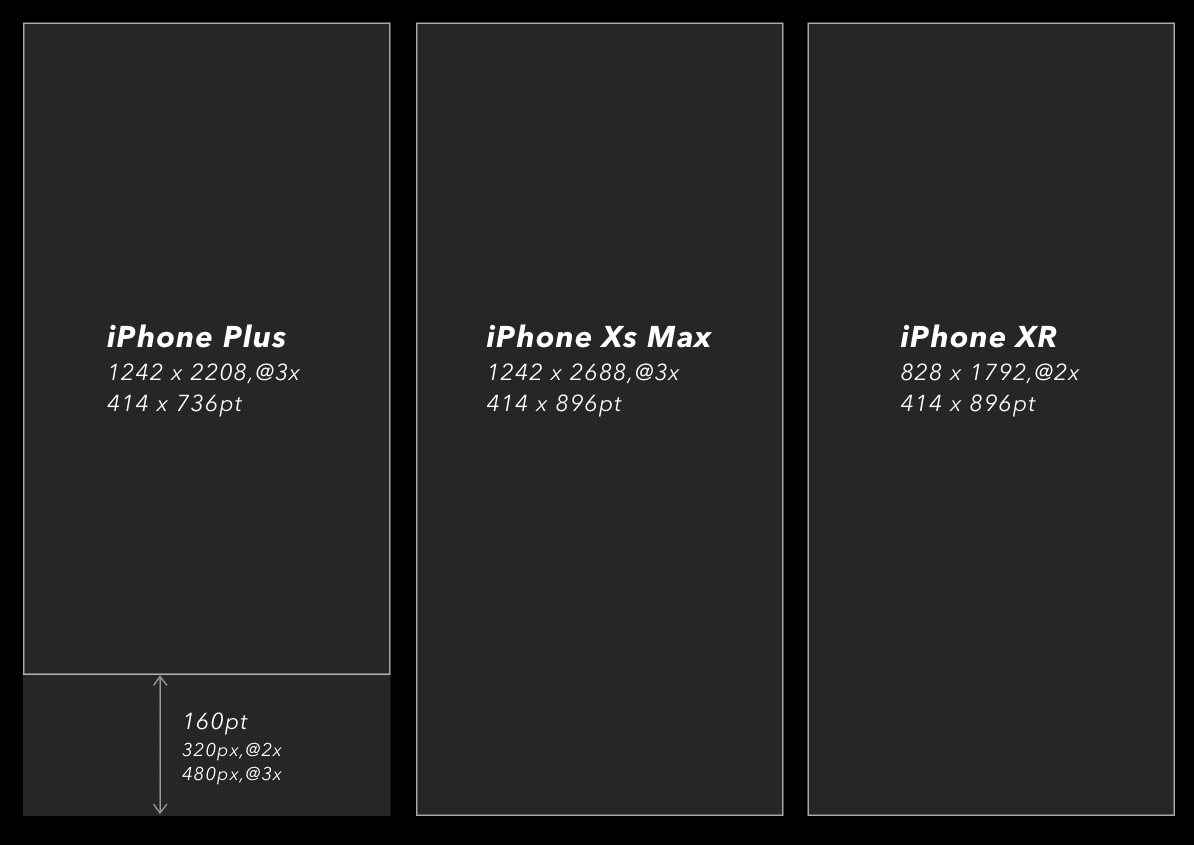
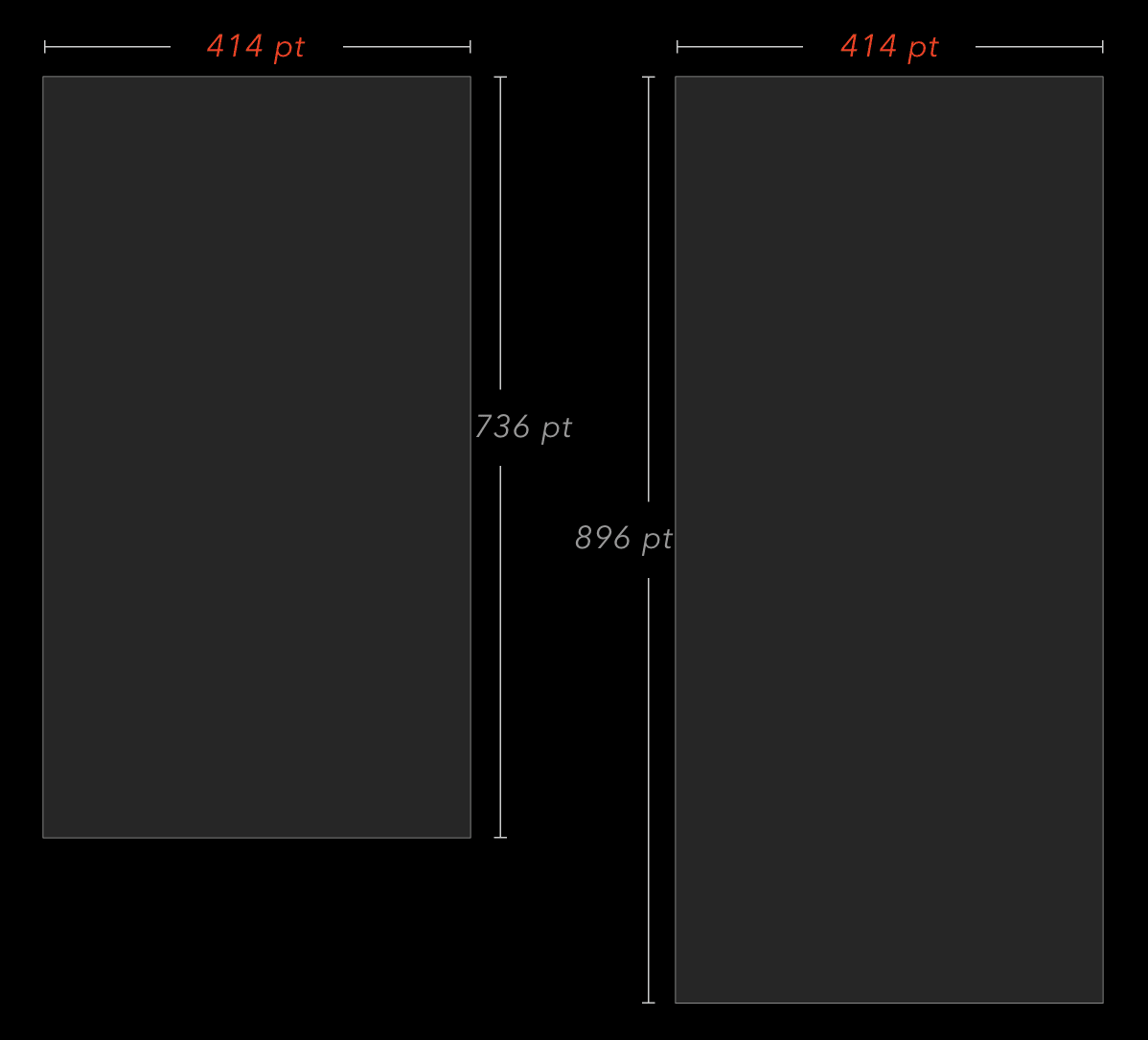
很多同学没概念,到底有多少变化,对比一下plus你就知道了
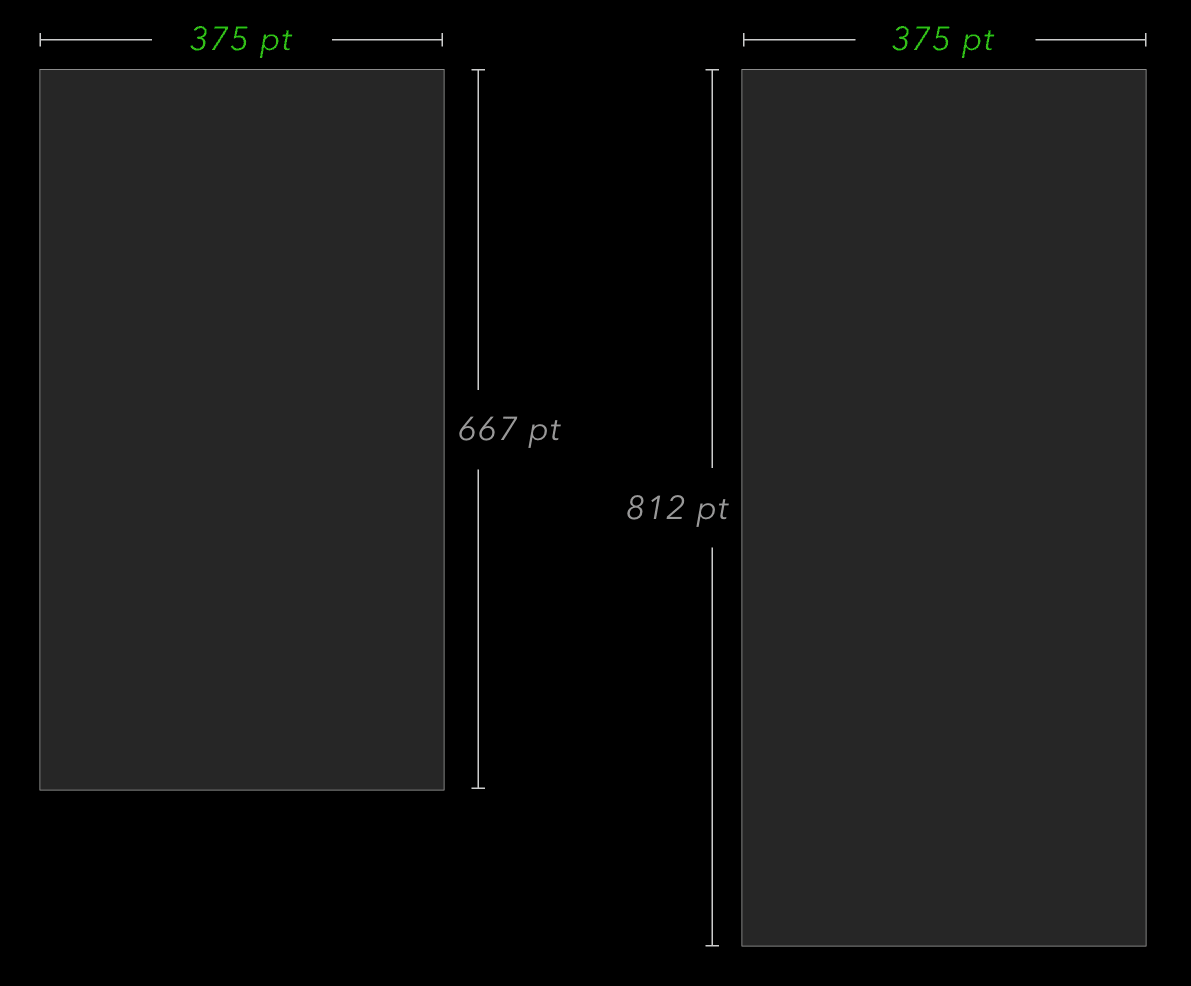
iPhone X逻辑像素和8相同,都是375pt
Xs和XR和以往的plus相同,都是414pt
Xs和XR其实就是plus的加长版
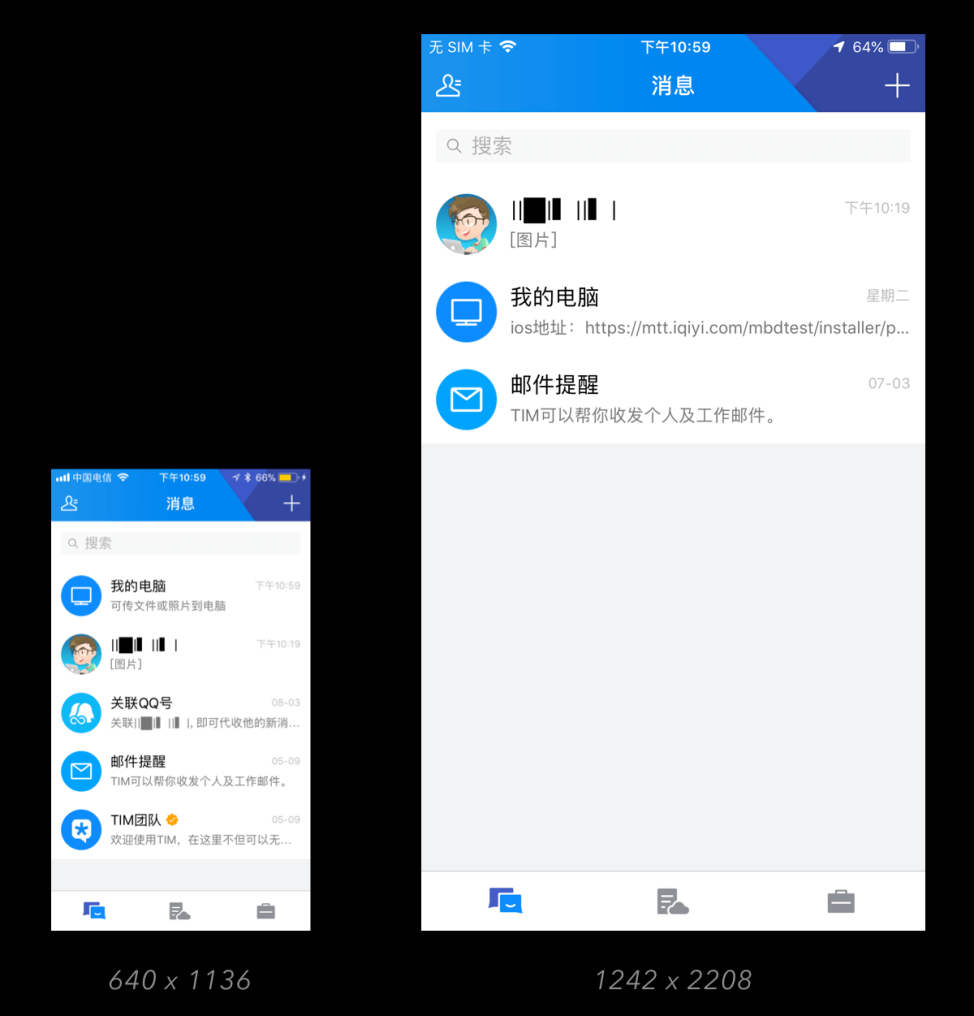
三、目前公司会做的主流尺寸
2种宽度和4种高度
留海不影响安全区域,只需要调整高度
三款手机对应的安全区域
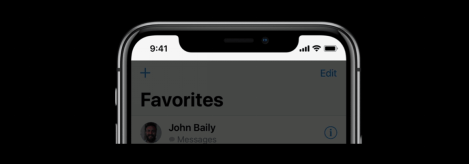
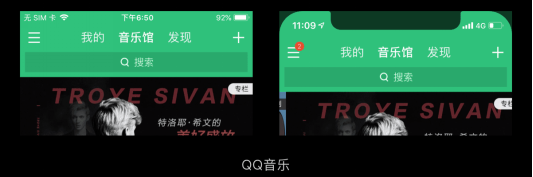
五、顶部适配
非全面屏状态栏高度为20pt(40px @2x)
全面屏状态栏高度为44pt(88px @2x)
二者存在24pt的高度差值,需要做相关适配
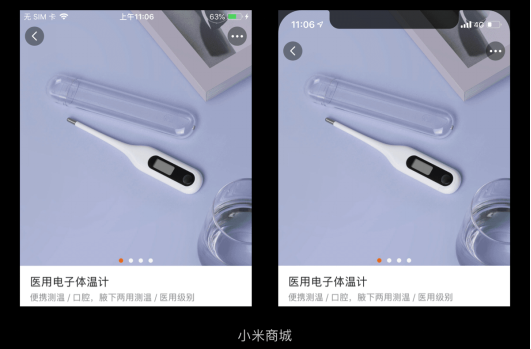
顶部纯色,无需调整
顶部图片要增加高度,否则会有遮挡
顶部大图,遮挡没有影响
顶部图片要增加高度
六、底部适配
最简单的做法就是把底部操作区域全部增加34pt高度
底部基础增高34pt
右下圆形悬浮按钮,没有增高
底部悬浮弹窗,增高34pt
七、总结
但在程序员看来,不过是一套代码,其中最大的差别在于,动态的视角,即尺寸之间的适配。
武老师会在空闲时间多总结一些设计经验给大家分享!谢谢,记得点赞哦~!